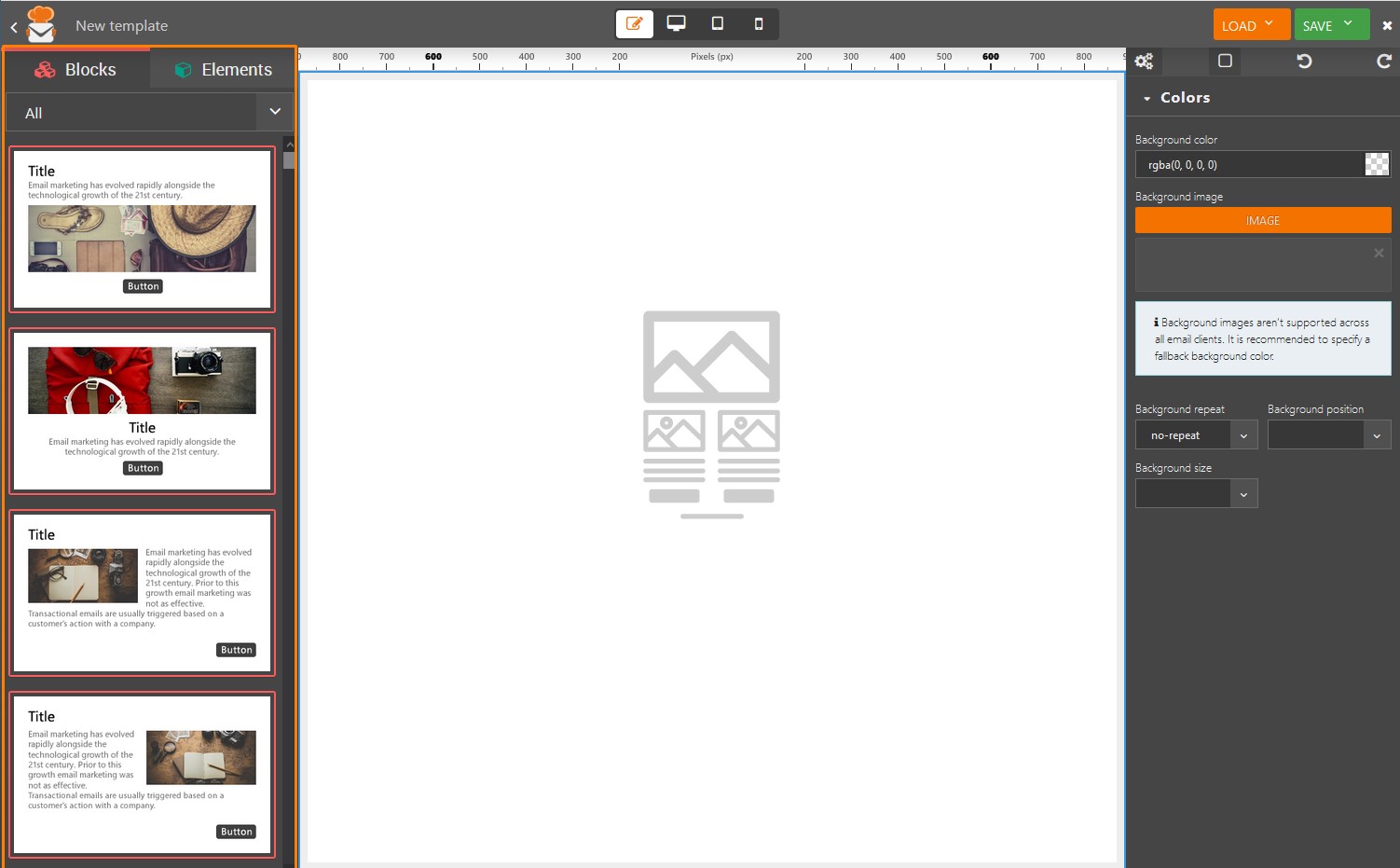
Emailchef’s Drag & Drop editor makes creating your newsletters from scratch or changing the predefined templates quick and easy.
Let’s see the editor’s main functions.
Drag & Drop Blocks and Elements
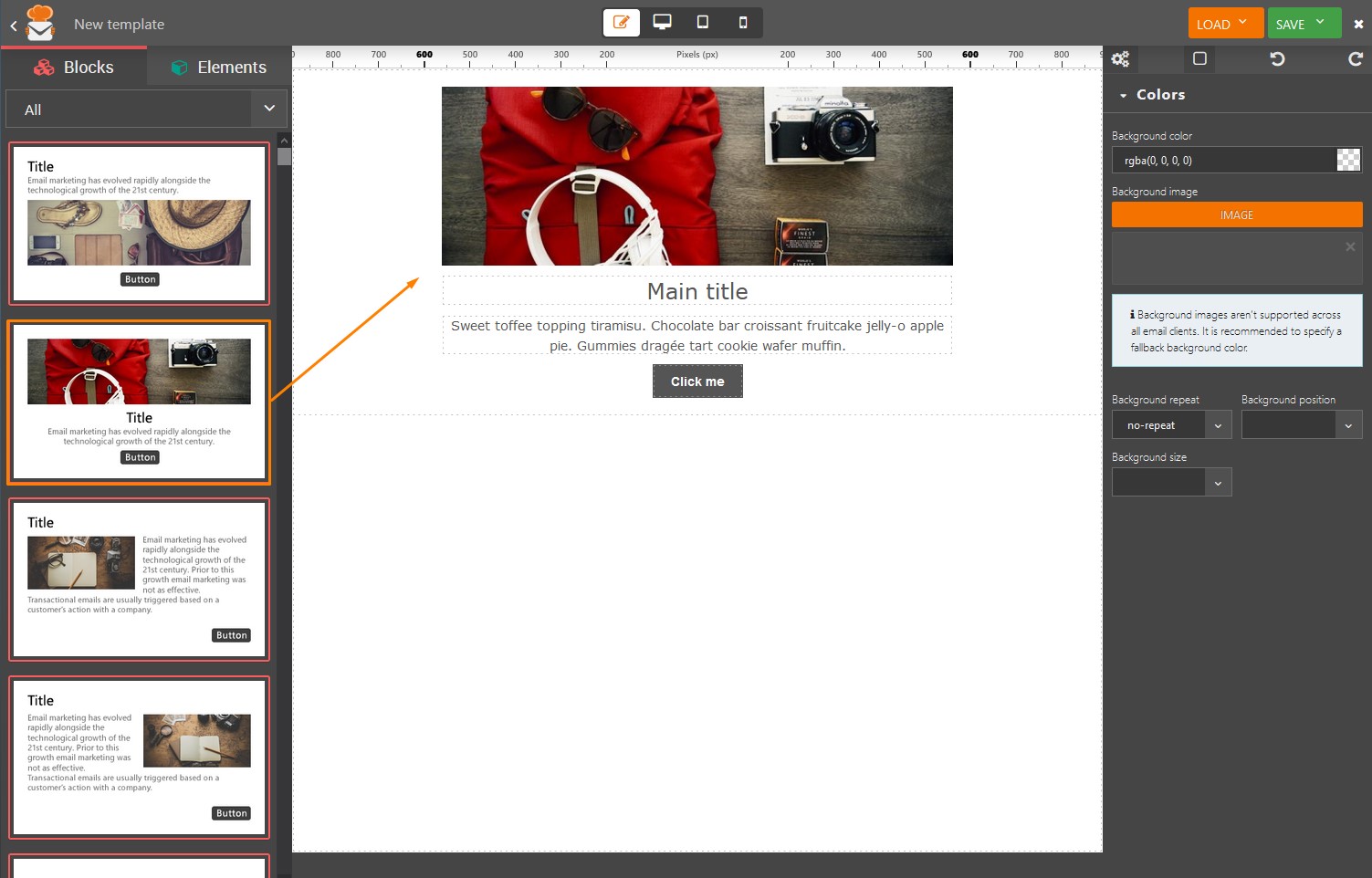
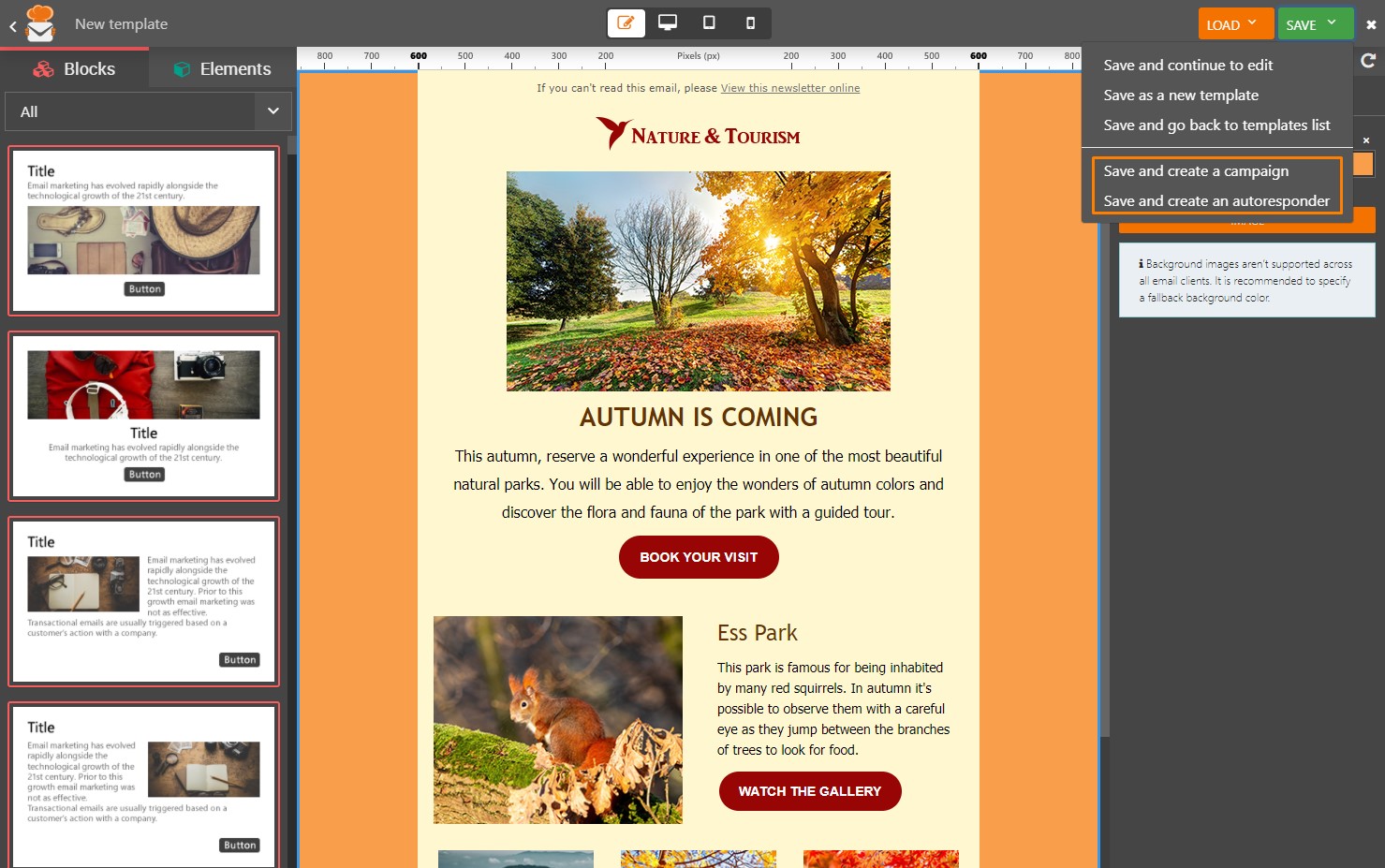
The “Blocks” section on the left provides a wide choice of blocks that you can insert into your template.
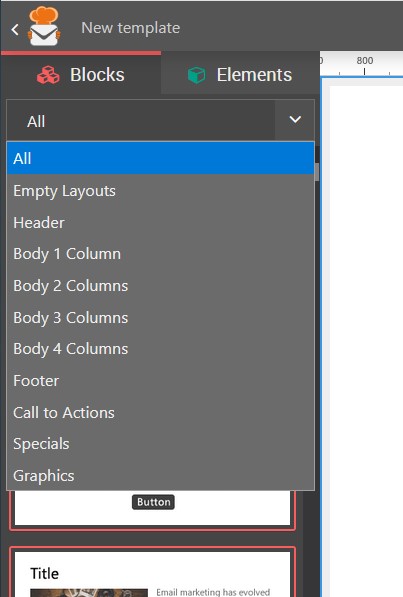
The blocks are divided into categories.
Remember that the structure of a newsletter consists of three fundamental parts:
- Header
The header contains the company logo and a link to view the online newsletter.
- Body
The body contains the newsletter message with text, images, and call to action.
- Footer
The footer contains the CAN-SPAM Act requirements, contacts, and social icons.
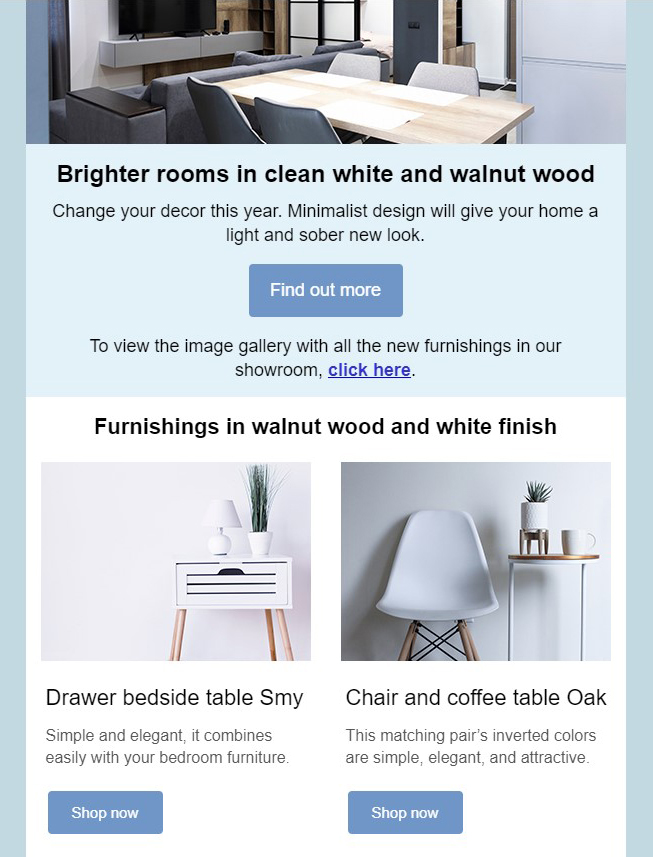
To make your newsletter effective, insert at least one CTA (call to action): it’s a button or a link, preceded by a catchphrase that induces the reader to click.
To insert a block into your template, drag it into the workspace of your newsletter and drop it where you want it to appear. Once inserted, you can always move the block, duplicate, it or delete it.
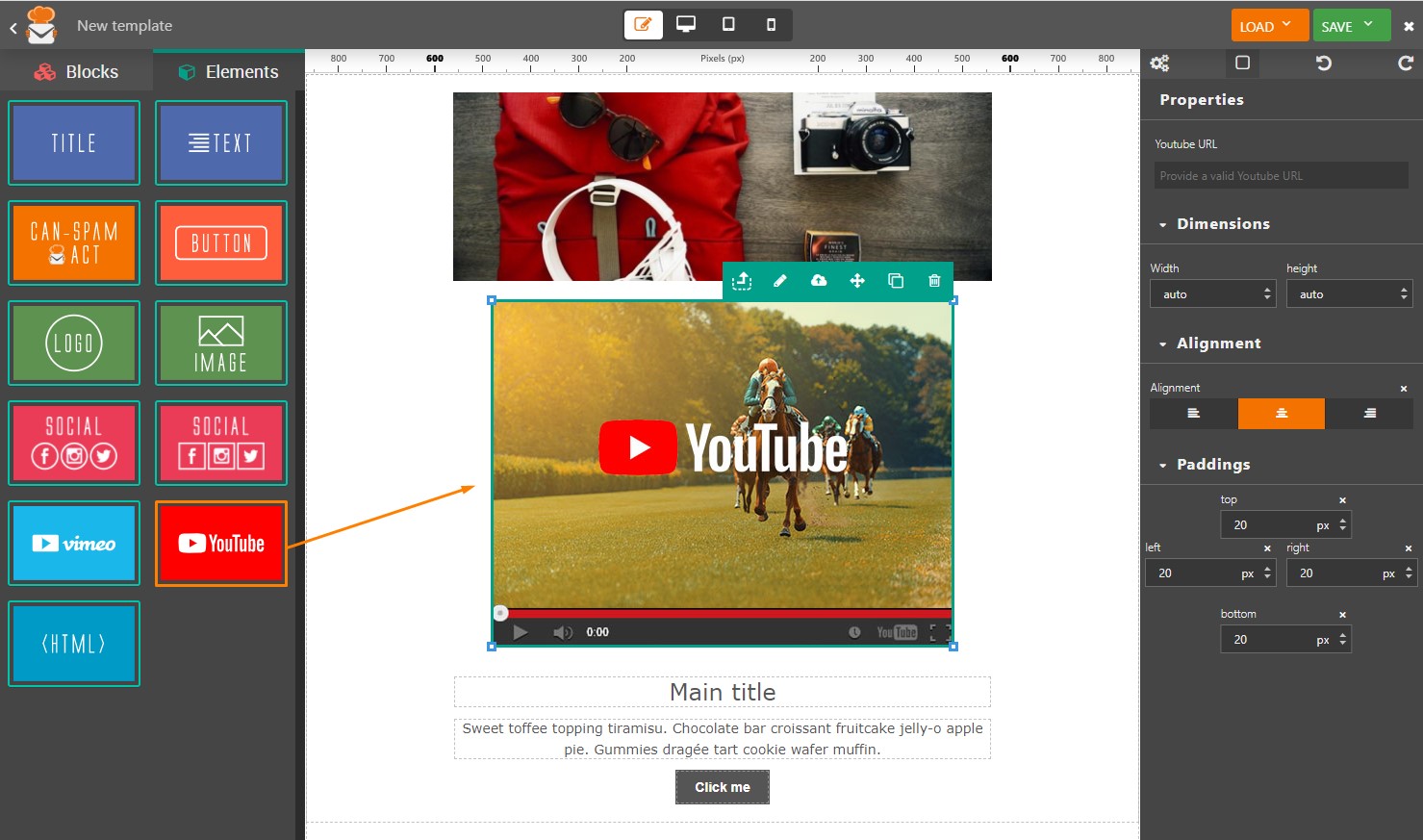
You can also insert a single element into a block by selecting it from the “Elements” section.
Customize the Style of Your Newsletter
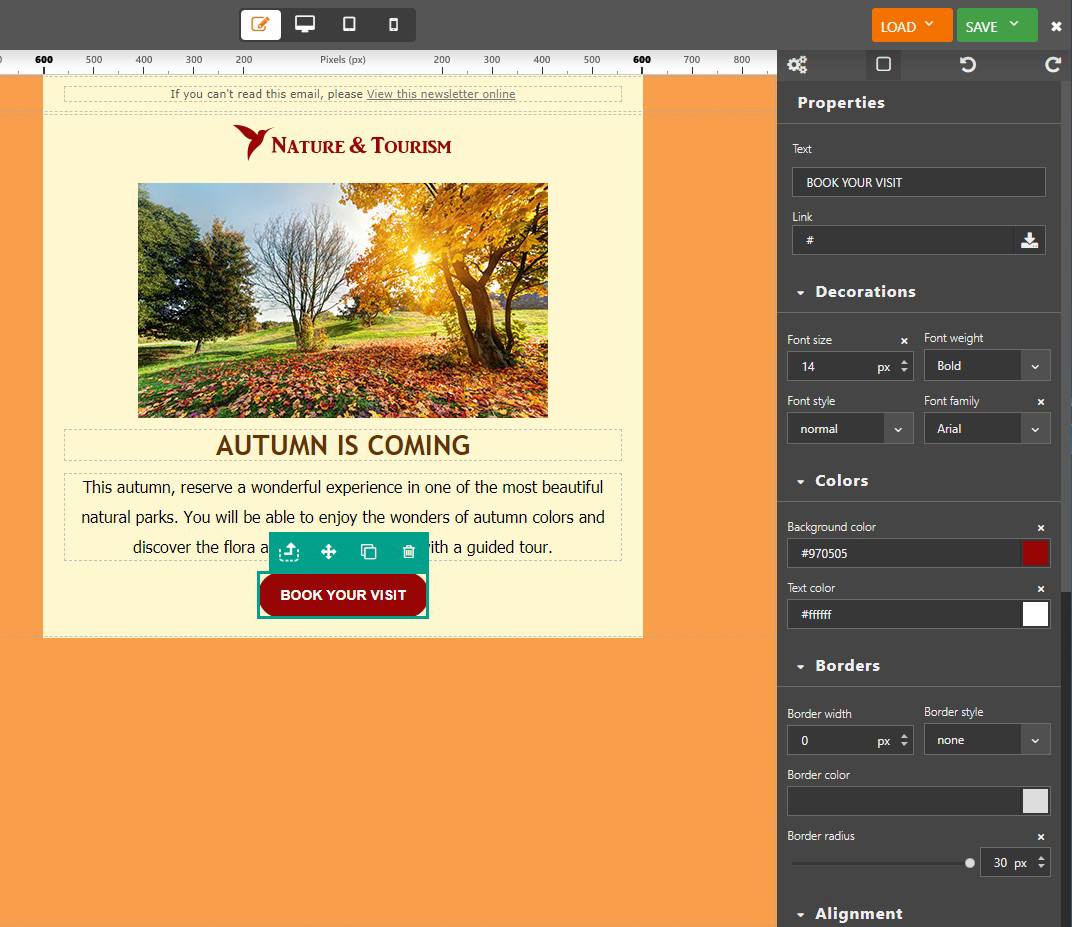
You can customize every single element of your template:
- Choose the background color of the blocks and of the entire newsletter.
You can also insert an image or an animated gif as a background for the newsletter.
- Insert the images, change their size, and crop them to fit.
- Enter your text and edit the style.
- Add a link to the buttons and change the buttons’ style.
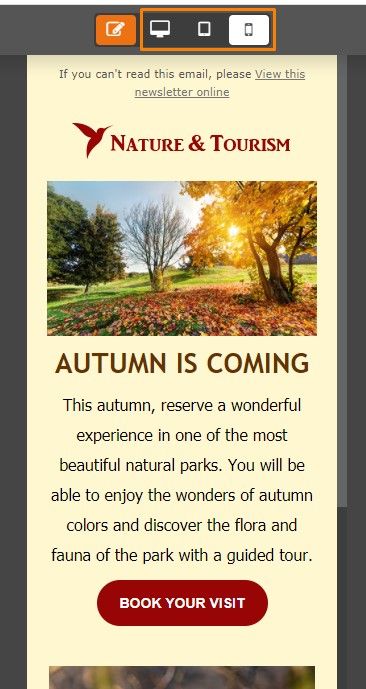
In the editor, you can also view your template in tablet and mobile modes. Click these buttons to see the preview:
Remember that all Emailchef templates are responsive and are displayed correctly with any type of email client.
When you have finished creating your template, you can save it and use it to create a campaign or an autoresponder.
To learn more about creating and customizing a template, watch these video tutorials: