The preheader is the lesser-known element of an email, but if it’s used properly, it can increase the open rates and conversions.
What is the preheader?
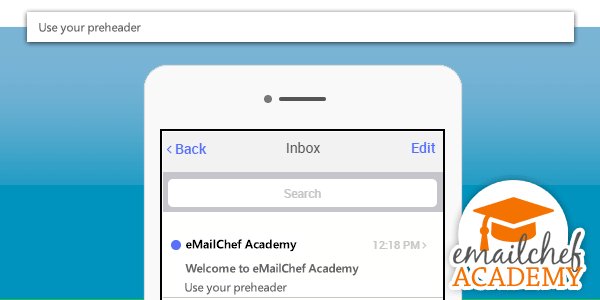
If you open your inbox, you will notice that, after the sender and the subject of the email, it follows a line of text: this is called a preheader.
Also known by other names (header, summary, Johnson box), it is used to relate the information contained in the subject, and allow the reader to get a clearer idea of the email topic.
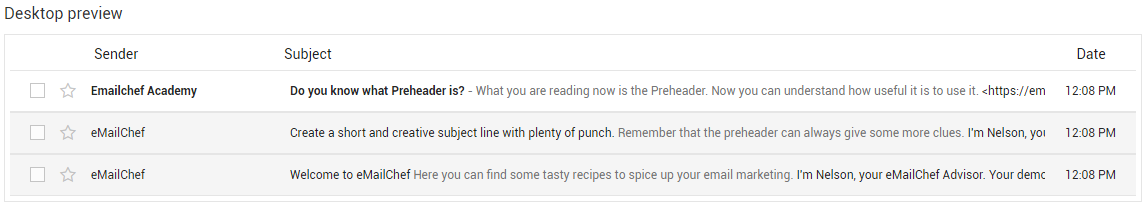
If you view an email from a laptop or desktop computer, the preheader looks like this:
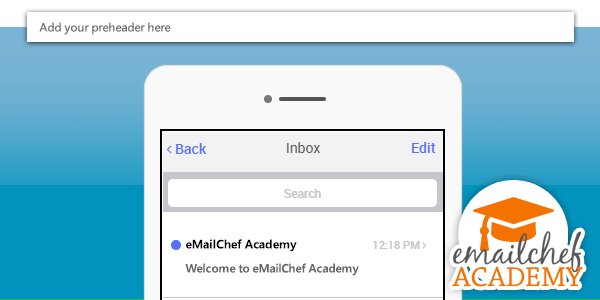
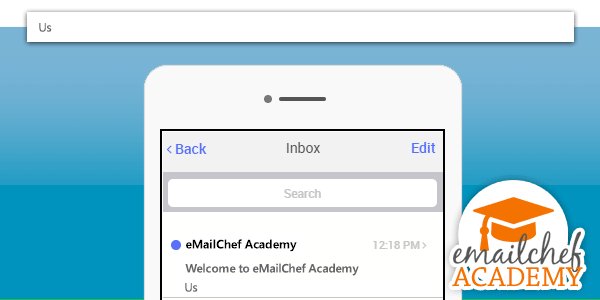
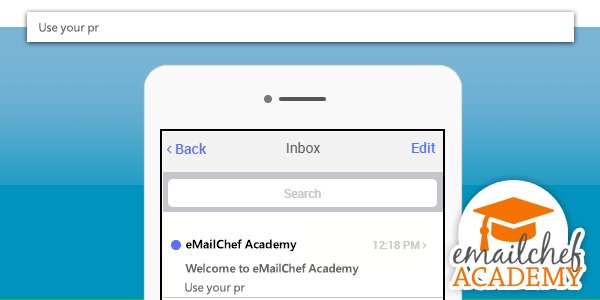
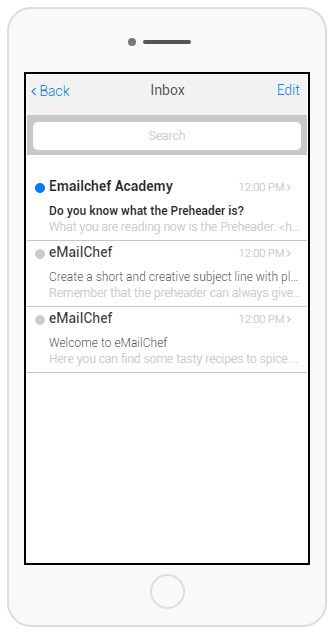
If you’re used to reading emails from a mobile device, you’ll see it like this:
3 reasons why it is essential to use the preheader
The use of the Preheader is very important for several reasons:
- it improves the readability of emails and makes the content clearer,
- it increases the open rates in mobile devices,
- it reduces spam rates and complaints.
1. It improves the readability of emails and makes the content clearer
The preheader has a very important function: it catches the recipient’s attention in an immediate and effective manner, illustrating the content of the email in the shortest possible time.
In an email, the sender specifies who sent the message, the subject specifies the topic that will be treated and the preheader offers a preview of the content, it grabs readers attention and invites to open the email.
2. It increases the open rates in mobile devices
Internet traffic through mobile devices increases day by day, so much that in 2016 it exceeded the traffic generated from desktop computers. This trend has already had repercussions in email marketing: currently 54% of readers open and read their emails from mobile devices.
This makes us realize how important is to optimize email content to be more friendly to smartphones and tablets, and for this reason the preheader becomes a great ally: when reading an email from a mobile device the preheader is almost as important as the subject, because it occupies more space and is more likely to display completely.
Then, the preheader becomes strategic to convince the recipient to open an email when reading from mobile devices.
3. It reduces spam rates and complaints
It often happens that a recipient does not recognize or do not remember the sender address of an email, and incorrectly marks it as unwanted or spam.
This can be avoided if the recipient is given a preview of the mail content, that is, an additional clue to understand that the message is not spam.
That’s why the preheader takes on great importance and turns out to be a great tool to reduce abuse reports or spam.
How to insert the preheader with Emailchef?
Not long ago, in order to insert the preheader, you needed to “manipulate” the HTML code, but thanks to Emailchef now everything is much simpler!
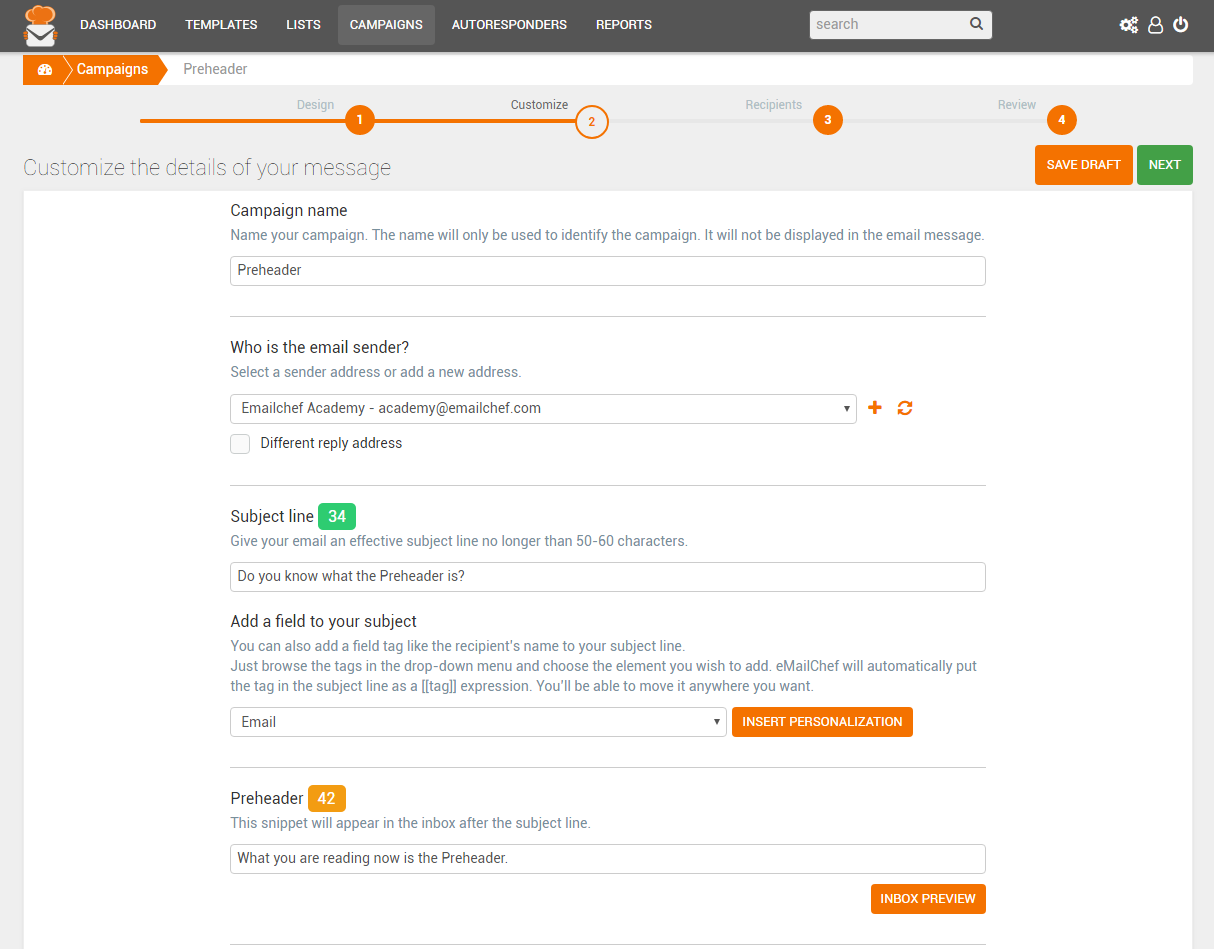
Adding it is really easy: First create a campaign and fill out the “Preheader” field that is in Phase 2, dedicated to customization.
You will also find a very useful character counter, to create headers that are not cut by email readers.