Los formularios de suscripción son la forma más simple y efectiva de recopilar nuevas direcciones de correo electrónico. De hecho, te permiten hacer crecer tu lista de correo con direcciones de personas que han mostrado un interés genuino en lo que ofreces.
¿Pero por dónde empezar?
Todo lo que necesitas hacer es utilizar el editor de arrastrar y soltar de Emailchef para formularios de registro y crear:

formularios inline, para ser insertados directamente en tu sitio web;

formularios popup forms, que se abren como ventanas en las páginas que prefieras;

formularios en páginas de destino externas, que son formularios de registro en una página externa a tu sitio web.
Cada uno de estos formularios está vinculado a la lista que has seleccionado, y los contactos de los nuevos suscriptores se cargarán automáticamente en esa lista.
Pero ahora déjame explicarte cómo crear tus formularios paso a paso.
Para empezar, instala el script del sitio web en tu página.
Para mostrar los formularios en tu sitio, necesitas instalar el script del sitio web. Sigue los pasos a continuación: la instalación será válida para todos tus formularios (y no necesitarás repetirla).
1. Instalar el script del sitio web
Primero, haz clic en ‘Configuración’ en el menú lateral de tu panel de control y selecciona ‘Integraciones’.
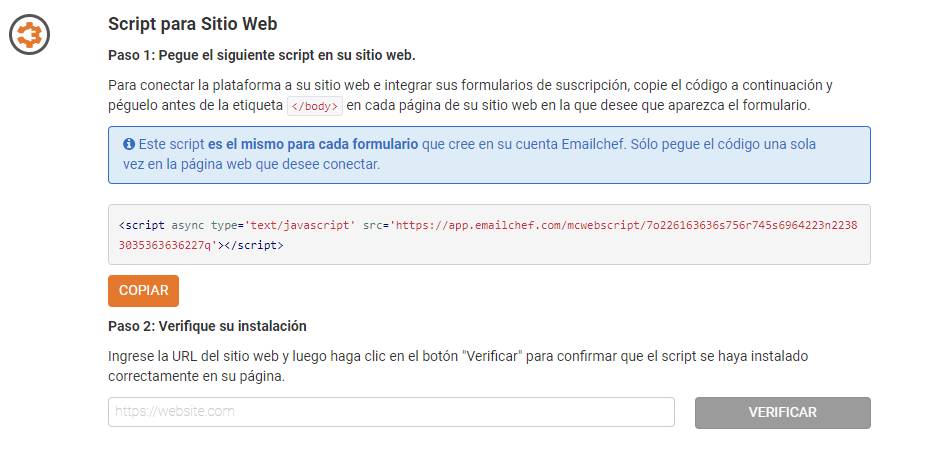
Haz clic en ‘Copiar’ para copiar el script del sitio web a tu portapapeles y pégalo en las páginas de tu sitio web.
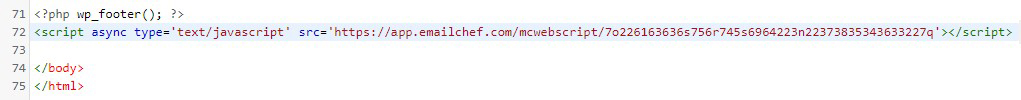
Atención: pega el script del sitio web antes de la etiqueta de cierre para que el código aparezca en cada página. Esto permitirá que los formularios de suscripción en línea se muestren en todas las páginas de tu sitio web. El archivo y la ubicación exacta del código pueden variar de un sitio a otro, pero en el caso de un CMS o plataforma de comercio electrónico, simplemente necesitas insertarlo en el pie de página del tema.
2. Verifica la instalación.
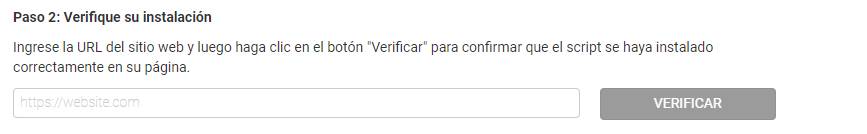
En este punto, necesitarás verificar que la instalación haya sido exitosa. Ingresa la URL del sitio donde instalaste el script del sitio web y haz clic en ‘Verificar’.
Si el script del sitio web ha sido instalado correctamente, esto es lo que aparecerá automáticamente en el panel de control:

Si la instalación no pudo ser verificada, verás aparecer este recuadro en rojo:

En este caso, asegúrate de haber registrado correctamente repitiendo los pasos que hemos visto.
Atención: Si tu sitio web no está activo o está protegido con contraseña, no podemos verificar que la instalación se haya completado correctamente.
Una vez que hayas instalado correctamente el script del sitio web en tu página, puedes empezar a crear un nuevo formulario de suscripción 🤩.
Cómo crear un formulario de suscripción con Emailchef.
Como mencioné anteriormente, hay varias formas de crear un formulario de suscripción con Emailchef. Puedes elegir entre los siguientes tipos de formularios:
- Popup;
- Inline;
- En una página de destino externa.
Ahora, explicaré cómo crearlos paso a paso.
1. Formulario pop-up
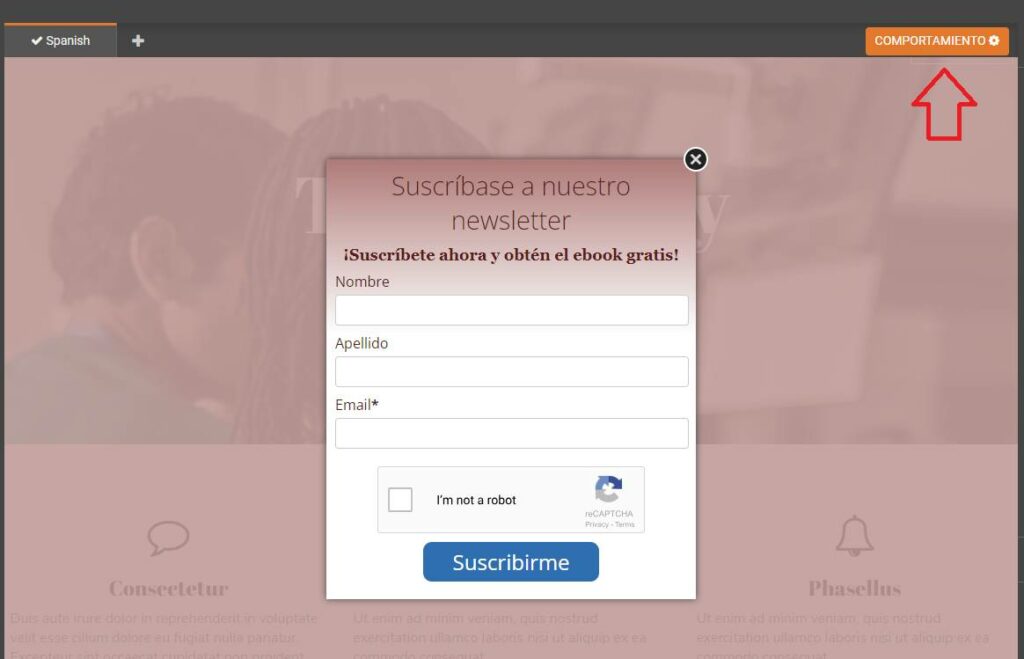
Este formulario de suscripción aparecerá como una ventana en el centro de la pantalla mientras navegas por tu sitio web (en páginas seleccionadas y en el momento deseado).
Para crear uno, haz clic en ‘Listas y Segmentos’ que se encuentra en la barra lateral izquierda de tu panel de control.
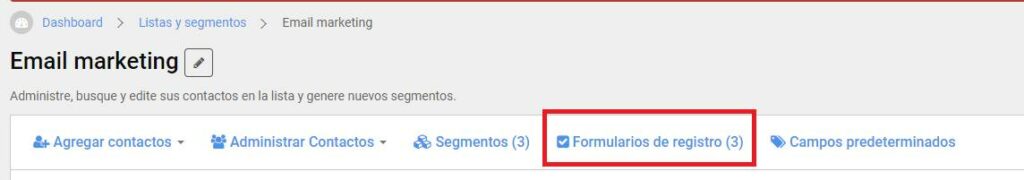
A continuación, selecciona la lista que deseas asociar con el formulario y haz clic en ‘Formularios de registro’.
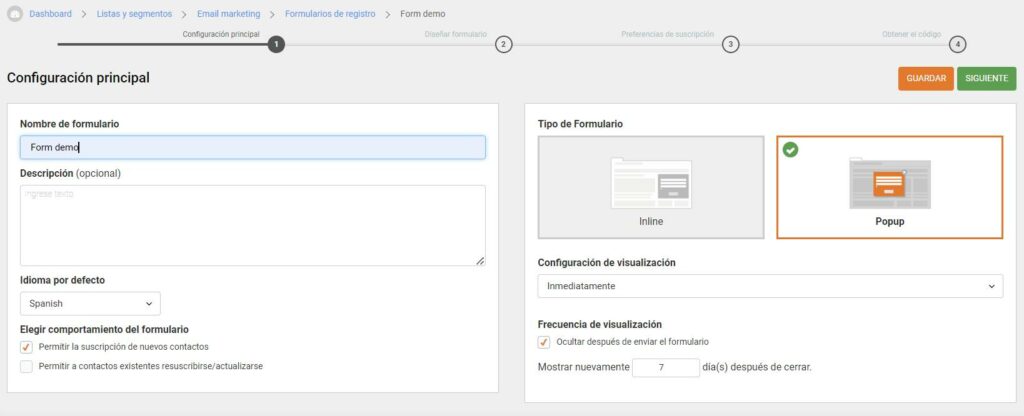
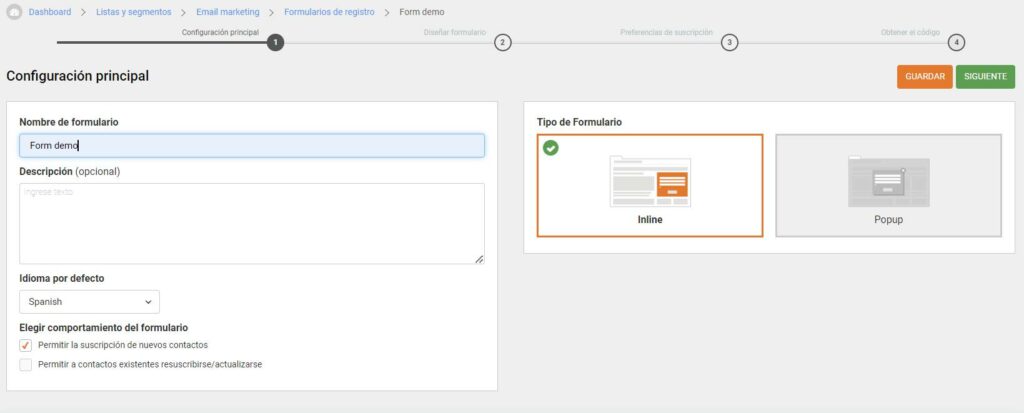
Haz clic en ‘Crear un formulario de registro’ y configura los ajustes del formulario ingresando:
- Nombre del formulario: esta información será visible solo para ti.
- Descripción: Esto es opcional y solo será visible para ti.
- Idioma por defecto: por defecto, será el idioma de tu cuenta, pero puedes cambiarlo desde el menú desplegable.
- Tipo de formulario: En este caso, selecciona «popup».
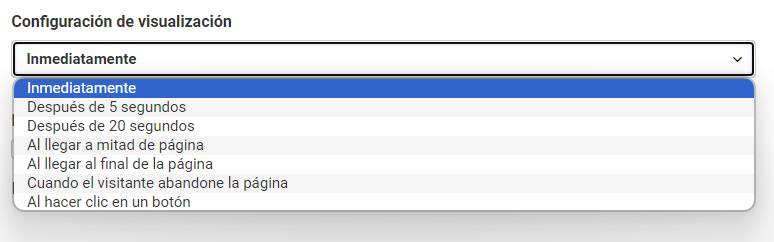
Para decidir cuándo y bajo qué condiciones mostrar el popup, selecciona el menú desplegable bajo el título ‘Configuración de visualización’ y elige cuándo deseas mostrar tu formulario popup.

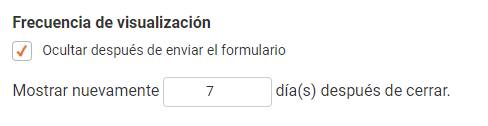
Luego, establece la frecuencia de visualización para decidir con qué frecuencia los visitantes verán el formulario después de la primera visita.
En este caso, elegí no mostrar el popup más de una vez a la semana y marqué la casilla ‘Ocultar después de enviar el formulario’ para ocultar el formulario a aquellos que ya se han suscrito.

¡Ahora es el momento de personalizar tu formulario! 🤩
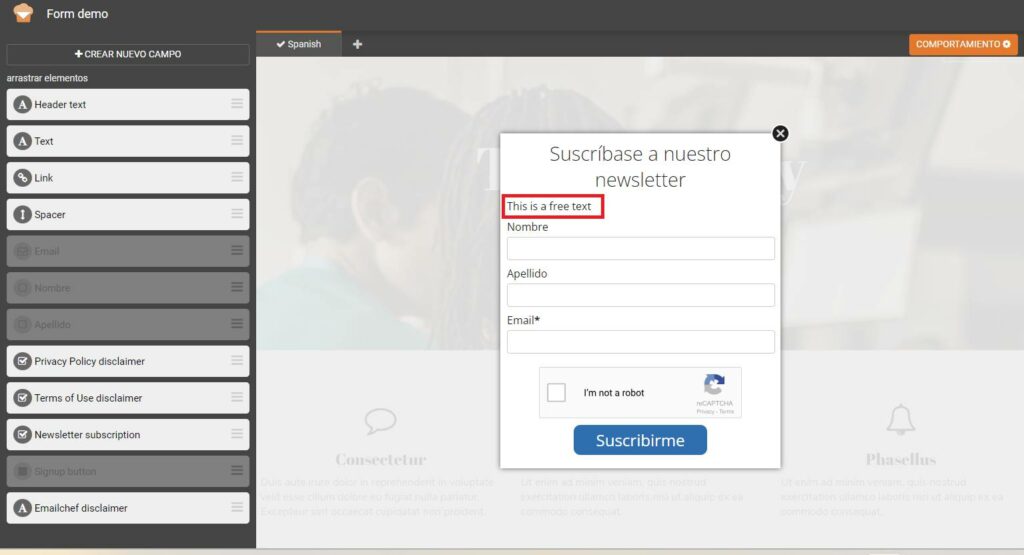
Elige una de las plantillas predefinidas de nuestra galería y personalízala a tu gusto. Para abrir el editor de formulario, haz clic en ‘Editar Formulario’ y tendrás acceso a un sistema de arrastrar y soltar simple e intuitivo que te permite agregar, eliminar o modificar elementos del formulario.
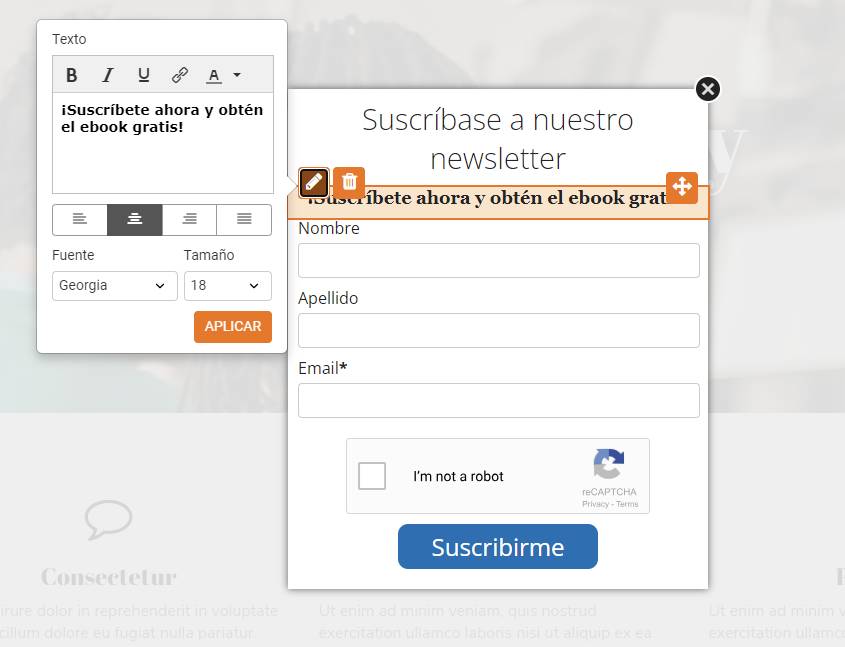
En este caso, por ejemplo, he añadido un nuevo bloque de texto.
Luego, modifiqué el texto, alineación, fuente, estilo y tamaño de la fuente.
Los mismos cambios se pueden aplicar a todos los campos que se encuentran en el menú lateral izquierdo, aunque las herramientas de personalización varían según el elemento seleccionado.
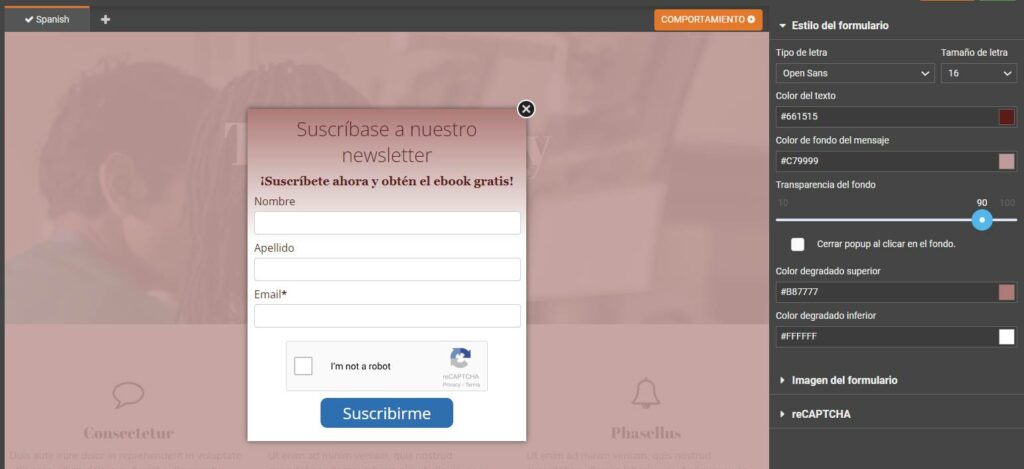
Para modificar el estilo de tu formulario, puedes usar las herramientas ubicadas en el lado derecho. En este caso, cambié el color del texto, el color de fondo y configuré algunos degradados.
Si deseas cambiar el orden de los campos, haz clic en
y arrastra el elemento a lo largo de la página para soltarlo donde prefieras.
Todos los campos personalizados previamente creados para tu lista se mostrarán entre los elementos predeterminados. Por ejemplo, si has creado un campo para la fecha de nacimiento, puedes arrastrar el campo al formulario de suscripción. Todos los datos se sincronizarán automáticamente en la lista seleccionada.
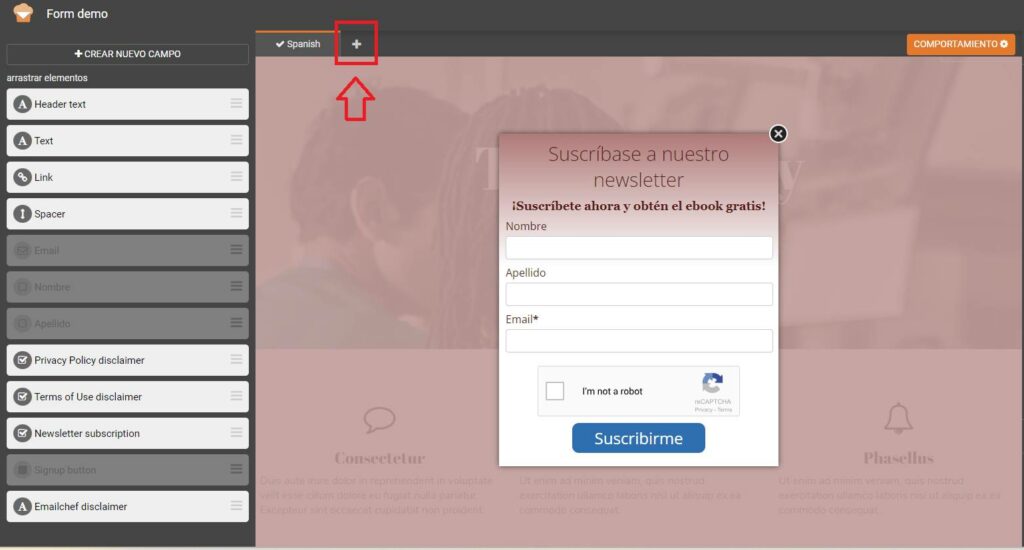
Emailchef también te permite crear versiones traducidas de tu formulario, lo cual puede ser útil para sitios web multilingües. Para hacer esto, simplemente haz clic en el símbolo ‘+’ junto al primer idioma, elige el idioma que te interesa en el menú desplegable y haz clic en ‘Agregar’.
Cómo modificar el comportamiento de tu formulario emergente.
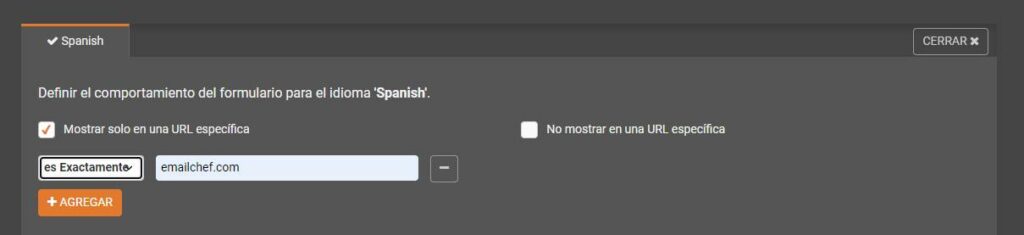
Haz clic en la pestaña ‘Comportamiento’ y decide en qué URLs mostrar o no mostrar tu módulo emergente. Estos ajustes se aplican tanto al formulario de registro como al mensaje de éxito que se muestra después de completar el formulario.
Para seleccionar las URLs donde mostrar el formulario, utiliza los parámetros Contiene y Es Exactamente.
Contiene requiere que la URL contenga cualquier parte del valor ingresado. Por ejemplo, si ingresas «Contiene: emailchef.com», el módulo emergente aparecerá en emailchef.com/knowledge-base/, emailchef.com/features/, etc.
La opción Es Exactamente te permite elegir una URL específica en la cual mostrar el formulario. Por ejemplo, si seleccionas «Es exactamente: https://emailchef.com/knowledge-base/grow-list-create-signup-form/», el popup solo aparecerá en esta URL.
Una vez que hayas terminado de editar tu formulario, haz clic en el botón ‘Listo’ en la esquina superior derecha.
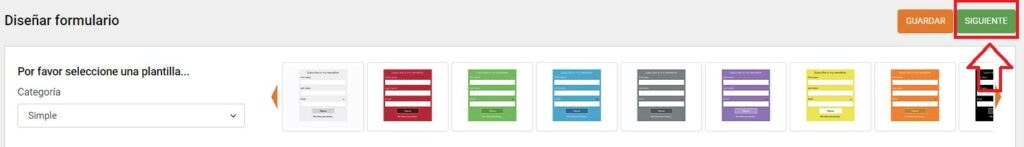
Regresarás a la página ‘Diseñar Formulario’. En este punto, haz clic en ‘Siguiente’.
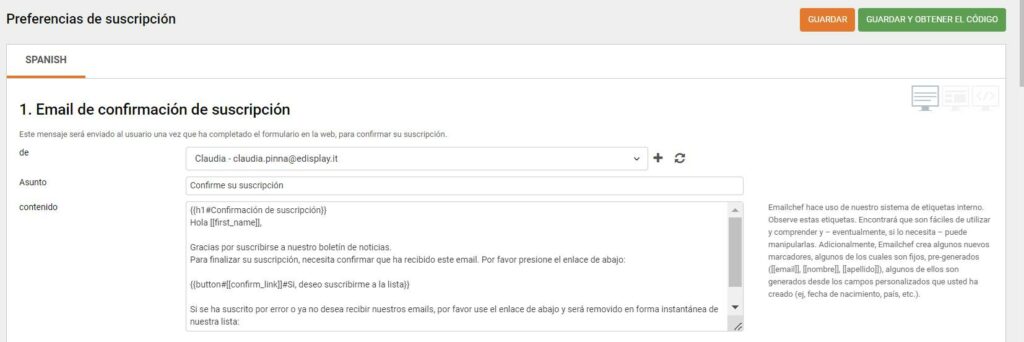
Dentro de la página de Preferencias de Suscripción, puedes configurar correos electrónicos de confirmación, mensajes de advertencia, mensajes de bienvenida y, si lo deseas, puedes enviar un correo electrónico automático de agradecimiento.
Los formularios de suscripción de Emailchef son, por defecto, formularios de doble confirmación (aunque es posible configurar formularios de una sola confirmación bajo condiciones específicas). Gracias a la opción de doble confirmación, Emailchef enviará un correo electrónico inmediatamente después del registro: este mensaje contiene un enlace (identificado por la etiqueta [[confirm_link]]) que el suscriptor debe hacer clic para confirmar su registro y la validez de su dirección de correo electrónico.
Emailchef proporciona un texto predeterminado para este correo electrónico de confirmación, que puedes modificar y personalizar con el logotipo de tu empresa.
Para enviar a sus suscriptores un correo electrónico de confirmación de suscripción con el formato correcto, Emailchef utiliza un sistema de etiquetas interno y personalizable.
- {{h1#Confirmación de suscripción}} para el título que aparece en el cuerpo del correo.
- {{button#[[confirm_link]]#Si, suscribirme a la lista}} para el botón de confirmación.
- {{a#[[unsubscribe_link]]#Presione Aquí para Desuscribirse}} para agregar el link de desuscripción.
Puede modificar las palabras en cursiva después del hashtag #.
Emailchef también crea etiquetas para personalizar, que pueden ser fijas y pregeneradas, como [[email]], [[first_name]] y [[last_name]]. Otros etiquetas de personalización se generan a partir de los campos personalizados que usted crea, como fecha de nacimiento o país.
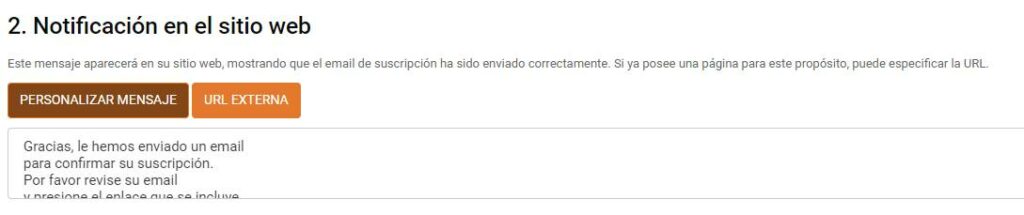
A continuación, necesitarás crear un mensaje de advertencia que se mostrará en tu sitio después de cada registro. Esta página notifica al usuario que se le ha enviado un correo electrónico con un enlace para hacer clic y completar el registro.
Puedes personalizar este mensaje como prefieras, o elegir dirigir a las personas a una página de destino externa específica seleccionando ‘URL externa’ e ingresando la URL de la página.
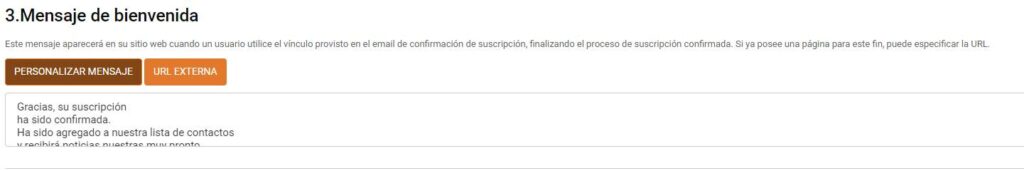
Una vez que el usuario haya hecho clic en el enlace de confirmación en el correo electrónico, aparecerá un mensaje de bienvenida y el proceso de doble confirmación se completará. Nuevamente, puedes personalizar el texto como prefieras o redirigir a los usuarios a una página de destino personalizada haciendo clic en ‘URL externa’ e ingresando la URL de la página.
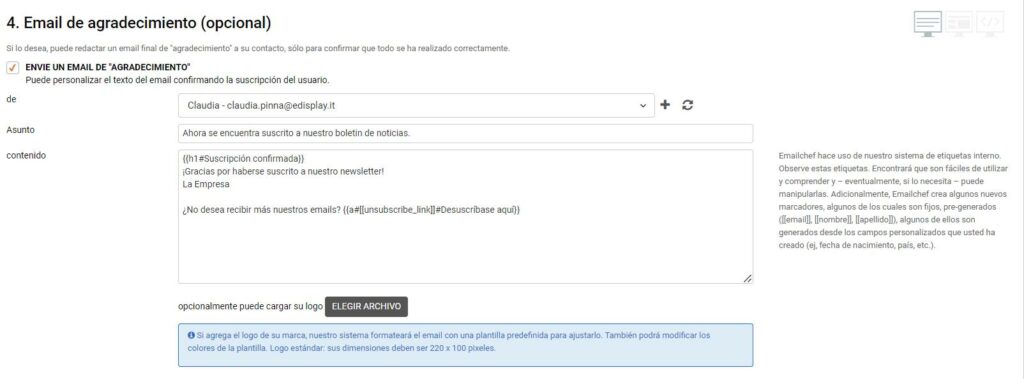
Si lo deseas, también puedes enviar un correo electrónico de agradecimiento para confirmar que el proceso ha sido exitoso. Además, puedes decidir cargar tu logotipo, y Emailchef lo optimizará para que se ajuste automáticamente a tu correo electrónico.
Una vez que hayas terminado, haz clic en ‘Guardar y obtener el código’.
No necesitarás insertar ningún código adicional en tu sitio para agregar un formulario emergente. La única condición para que los formularios sean visibles es la instalación del script del sitio web (en este último paso, encontrarás el código nuevamente en caso de que no lo hayas instalado antes).
Recuerda: es necesario instalar el script del sitio web independientemente del tipo de formulario. El script siempre será el mismo para cada formulario en tu cuenta de Emailchef, por lo que no necesitarás agregarlo más de una vez en la misma página.
Nuestro consejo: si pegas el script del sitio web en el pie de página, el formulario emergente aparecerá en cada página de tu sitio. De esta manera, te será más fácil gestionar la visualización de los formularios y decidir en qué URLs colocarlos.
2. Formulario inline.
Los formularios inline son módulos que se incrustan dentro de tu sitio web.
Después de instalar el script del sitio web en tu página, haz clic en ‘Listas y Segmentos’ en el menú de la barra lateral izquierda. Selecciona la lista con la que quieres asociar el formulario y haz clic en ‘Formularios de registro’.
Haz clic en ‘Crear un formulario de registro’ y configura los ajustes del formulario ingresando:
- Nombre del formulario: esta información será visible solo para ti.
- Descripción: Esto es opcional y solo será visible para ti.
- Idioma por defecto: por defecto, será el idioma de tu cuenta, pero puedes cambiarlo desde el menú desplegable.
- Tipo de formulario: En este caso, selecciona «inline».
¡Ahora es el momento de personalizar tu formulario! 🤩
Elige una de las plantillas predefinidas de nuestra galería y personalízala a tu gusto. Para abrir el editor de formulario, haz clic en ‘Editar Formulario’ y tendrás acceso a un sistema de arrastrar y soltar simple e intuitivo que te permite agregar, eliminar o modificar elementos del formulario.
En este caso, por ejemplo, he añadido un nuevo bloque de texto.
Luego, modifiqué el texto, alineación, fuente, estilo y tamaño de la fuente.
Los mismos cambios se pueden aplicar a todos los campos que se encuentran en el menú lateral izquierdo, aunque las herramientas de personalización varían según el elemento seleccionado.
Para modificar el estilo de tu formulario, puedes usar las herramientas ubicadas en el lado derecho. En este caso, cambié el color del texto, el color de fondo y configuré algunos degradados.
Si deseas cambiar el orden de los campos, haz clic en
y arrastra el elemento a lo largo de la página para soltarlo donde prefieras.
Todos los campos personalizados previamente creados para tu lista se mostrarán entre los elementos predeterminados. Por ejemplo, si has creado un campo para la fecha de nacimiento, puedes arrastrar el campo al formulario de suscripción. Todos los datos se sincronizarán automáticamente en la lista seleccionada.
Emailchef también te permite crear versiones traducidas de tu formulario, lo cual puede ser útil para sitios web multilingües. Para hacer esto, simplemente haz clic en el símbolo ‘+’ junto al primer idioma, elige el idioma que te interesa en el menú desplegable y haz clic en ‘Agregar’.
Una vez que hayas terminado de editar tu formulario, haz clic en el botón ‘Listo’ en la esquina superior derecha.
Regresarás a la página ‘Diseñar Formulario’. En este punto, haz clic en ‘Siguiente’.
Dentro de la página de Preferencias de Suscripción, puedes configurar correos electrónicos de confirmación, mensajes de advertencia, mensajes de bienvenida y, si lo deseas, puedes enviar un correo electrónico automático de agradecimiento.
Los formularios de suscripción de Emailchef son, por defecto, formularios de doble confirmación (aunque es posible configurar formularios de una sola confirmación bajo condiciones específicas).
Gracias a la opción de doble confirmación, Emailchef enviará un correo electrónico inmediatamente después del registro: este mensaje contiene un enlace (identificado por la etiqueta [[confirm_link]]) que el suscriptor debe hacer clic para confirmar su registro y la validez de su dirección de correo electrónico.
Emailchef proporciona un texto predeterminado para este correo electrónico de confirmación, que puedes modificar y personalizar con el logotipo de tu empresa.
Para enviar a sus suscriptores un correo electrónico de confirmación de suscripción con el formato correcto, Emailchef utiliza un sistema de etiquetas interno y personalizable.
- {{h1#Confirmación de suscripción}} para el título que aparece en el cuerpo del correo.
- {{button#[[confirm_link]]#Si, suscribirme a la lista}} para el botón de confirmación.
- {{a#[[unsubscribe_link]]#Presione Aquí para Desuscribirse}} para agregar el link de desuscripción.
Puede modificar las palabras en cursiva después del hashtag #.
Emailchef también crea etiquetas para personalizar, que pueden ser fijas y pregeneradas, como [[email]], [[first_name]] y [[last_name]]. Otros etiquetas de personalización se generan a partir de los campos personalizados que usted crea, como fecha de nacimiento o país.
A continuación, necesitarás crear un mensaje de advertencia que se mostrará en tu sitio después de cada registro. Esta página notifica al usuario que se le ha enviado un correo electrónico con un enlace para hacer clic y completar el registro.
Puedes personalizar este mensaje como prefieras, o elegir dirigir a las personas a una página de destino externa específica seleccionando ‘URL externa’ e ingresando la URL de la página.
Una vez que el usuario haya hecho clic en el enlace de confirmación en el correo electrónico, aparecerá un mensaje de bienvenida y el proceso de doble confirmación se completará. Nuevamente, puedes personalizar el texto como prefieras o redirigir a los usuarios a una página de destino personalizada haciendo clic en ‘URL externa’ e ingresando la URL de la página.
Si lo deseas, también puedes enviar un correo electrónico de agradecimiento para confirmar que el proceso ha sido exitoso. Además, puedes decidir cargar tu logotipo, y Emailchef lo optimizará para que se ajuste automáticamente a tu correo electrónico.
Una vez que hayas terminado, haz clic en ‘Guardar y obtener el código’.
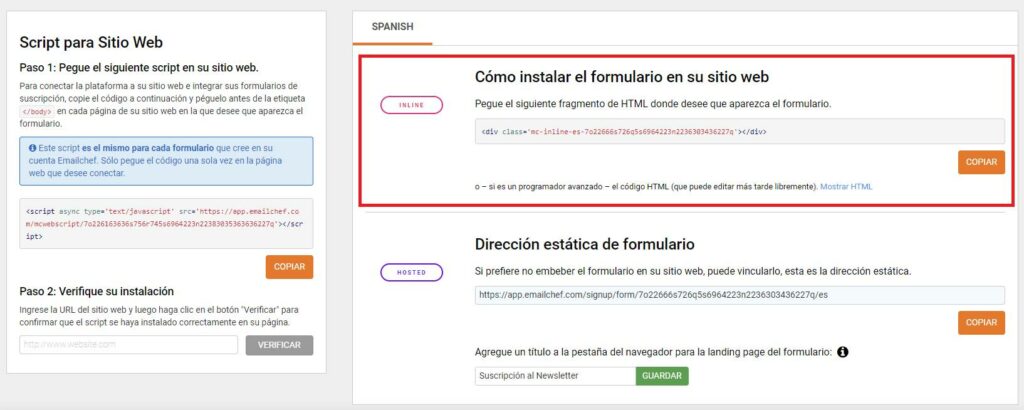
Finalmente, copia el código HTML de tu formulario integrado y pégalo en tu sitio web, dentro de las páginas donde deseas que aparezca.
Si has creado el formulario en varios idiomas, copia el código para cada idioma.
3. Formulario en una página de destino externa.
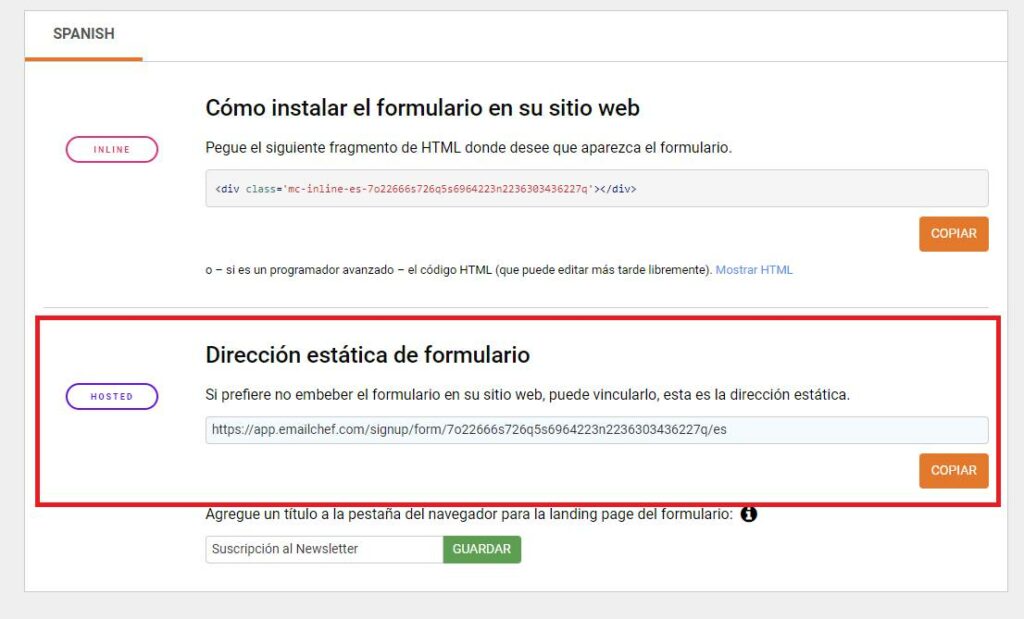
Este formulario está alojado en una página web externa a tu sitio web.
Para crear uno, sigue la guía para crear formularios integrados. En el último paso de la creación del formulario (Obtener el código), copia el código bajo la sección «Dirección estática de formulario» y pégalo donde prefieras (quizás en tu sitio web, en un enlace o en un botón).