I form di iscrizione sono il modo più semplice ed efficace per raccogliere nuovi indirizzi email. Infatti, ti permettono di far crescere la mailing list con indirizzi di persone che hanno mostrato un vero interesse per ciò che offri.
Ma da dove cominciare?
Ti basterà utilizzare l’editor drag&drop per moduli di registrazione di Emailchef per creare:

form inline, da inserire direttamente sul tuo sito;

form popup, che si aprono sotto forma di finestra sulle pagine che preferisci;

form su landing page esterna, ovvero dei form di registrazione su una pagina esterna al tuo sito web.
Ciascuno di questi form viene collegato alla lista che hai selezionato e i contatti dei nuovi iscritti saranno caricati in automatico su quella lista.
Ma ora ti spiego come creare i tuoi form passo dopo passo.
Per iniziare installa il website script sul tuo sito.
Per mostrare i form sul tuo sito è necessario installare il website script. Per riuscirci, segui la procedura qui sotto: l’installazione sarà valida per tutti i tuoi form (e non sarà più necessario ripeterla).
1. Installa il Website script
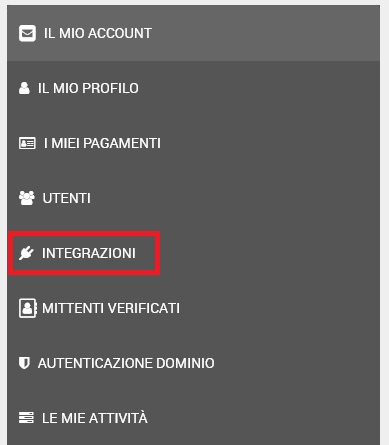
Prima di tutto, fai clic su ‘Impostazioni’ dal menù laterale sulla tua dashboard e seleziona la voce ‘Integrazioni’.
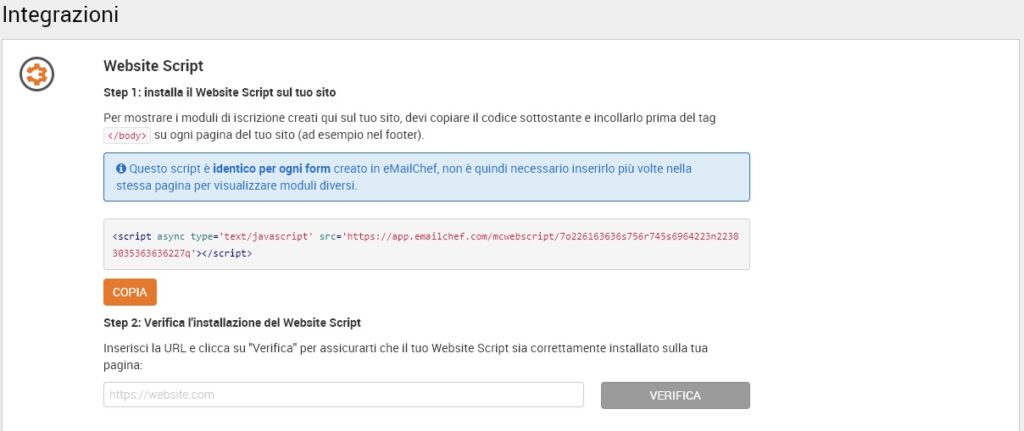
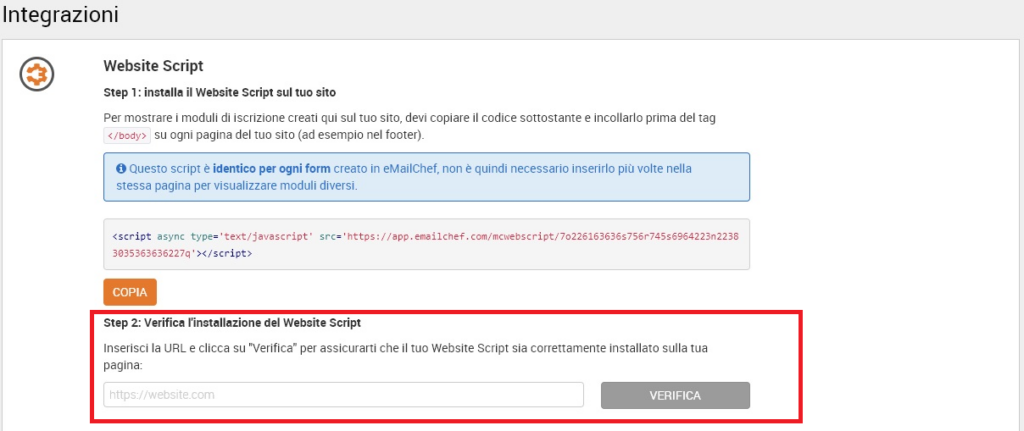
Fai clic su ‘Copia’ per copiare il website script negli appunti e incollarlo nelle pagine del tuo sito.
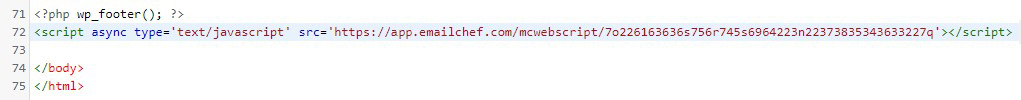
Attenzione: incolla il website script prima della chiusura del tag, in modo che il codice appaia in ogni pagina. Questo ti permetterà di attivare form di iscrizione inline su tutte le pagine del tuo sito. Il file e la posizione esatta del codice variano da sito a sito, ma nel caso di un CMS o di una piattaforma ecommerce ti basterà inserirlo nel footer del tema.
2. Verifica l’installazione
A questo punto dovrai verificare che l’installazione sia andata a buon fine. Inserisci l’URL del sito in cui hai installato il website script e fai clic su ‘Verifica’.
Se il website script è stato installato correttamente, questo è quello che comparirà in automatico sulla dashboard:

Se invece non è stato possibile verificare l’installazione, vedrai comparire questo box in rosso:

In questo caso, controlla di aver effettuato correttamente la registrazione ripetendo i passaggi che abbiamo visto.
Attenzione: se il tuo sito non è attivo o è protetto da password, non possiamo verificare che l’installazione sia avvenuta correttamente.
Una volta conclusa l’installazione corretta del website script sul tuo sito web, puoi iniziare a creare un nuovo form di iscrizione 🤩.
Come creare un form di iscrizione con Emailchef.
Come ti ho anticipato, esistono diversi modi per creare un modulo di iscrizione con Emailchef. Puoi infatti scegliere tra form:
- popup;
- in line;
- su landing page esterna.
E ora ti spiego come crearli passo dopo passo.
1. Form popup
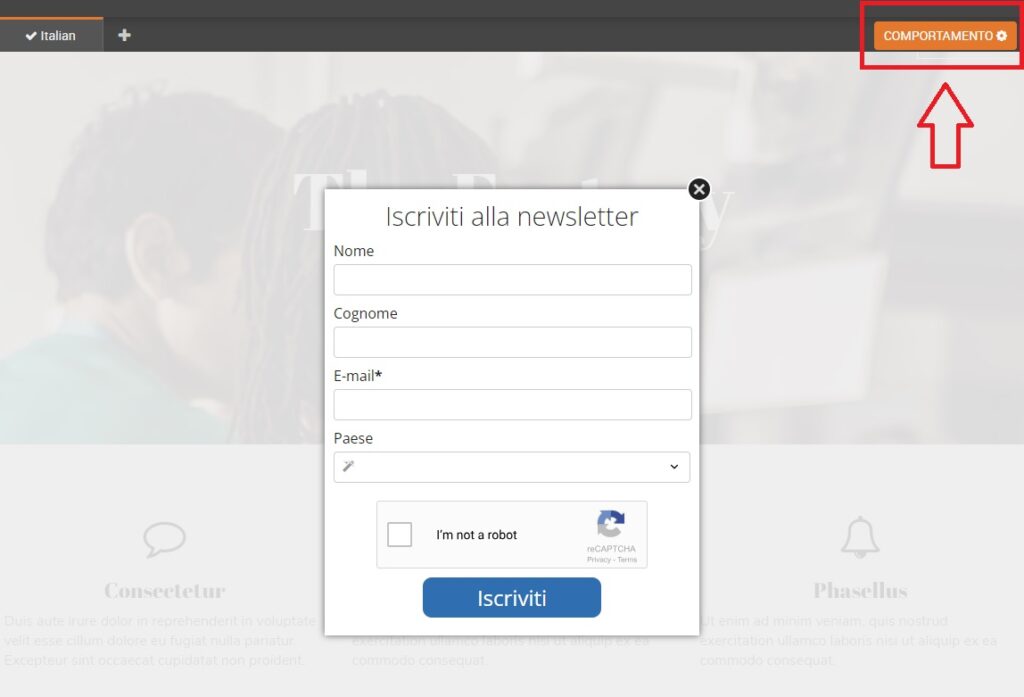
Questo modulo di iscrizione comparirà sotto forma di finestra nel mezzo dello schermo durante la navigazione sul tuo sito web (sulle pagine selezionate e nel momento che desideri).
Per crearne uno, fai clic su ‘Liste e segmenti’ che trovi nel menù laterale a sinistra della tua dashboard.
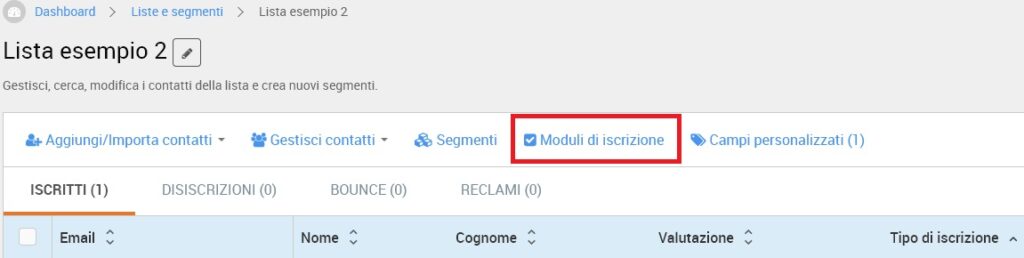
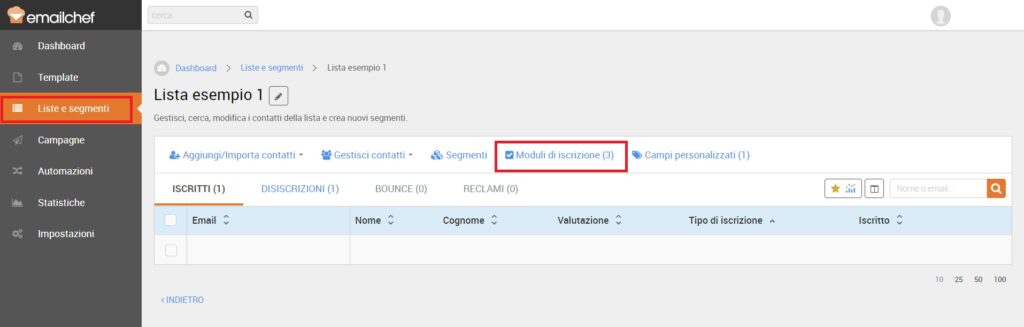
A questo punto, seleziona la lista a cui desideri associare il form e clicca su ‘Moduli di iscrizione’.
Fai clic su
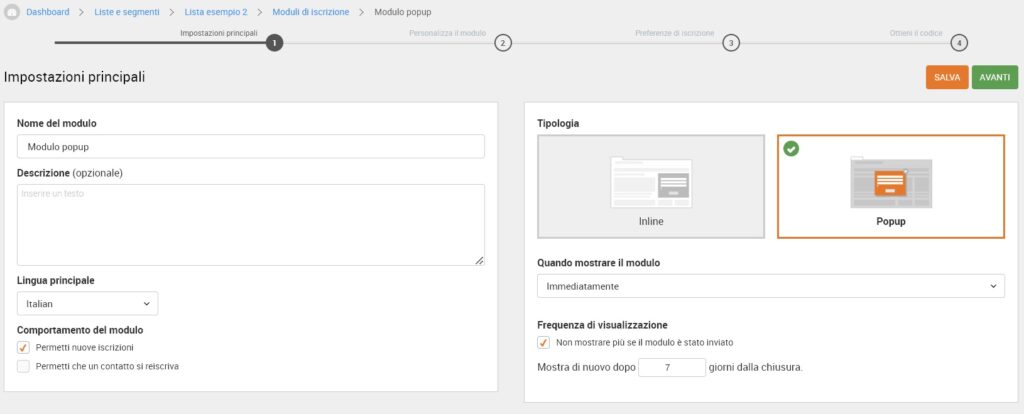
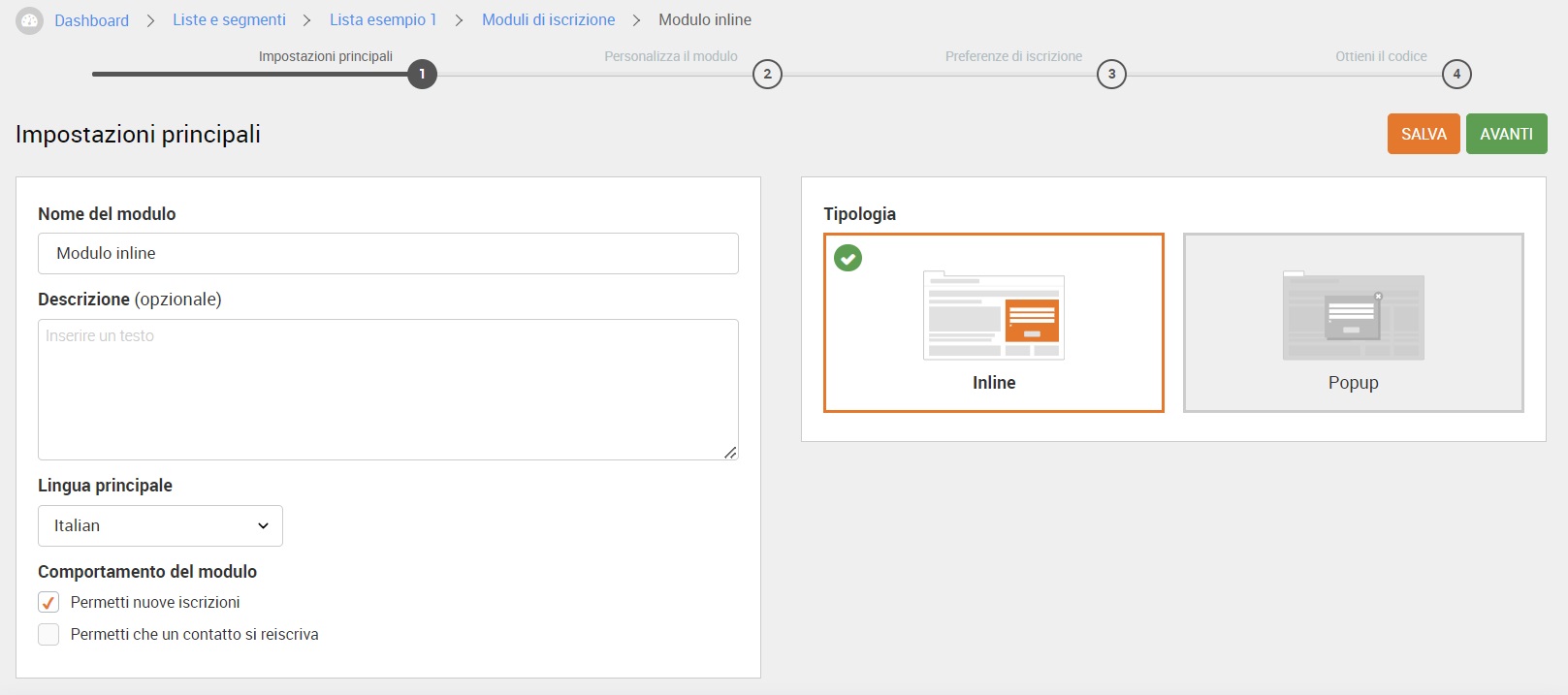
e configura le impostazioni del form inserendo:
- il nome del modulo: questa informazione sarà visibile solo a te;
- la descrizione: è opzionale e la vedrai soltanto tu;
- la lingua principale: di default sarà la lingua del tuo account, ma puoi modificarla dal menù a tendina;
- la tipologia di form: in questo caso seleziona popup.
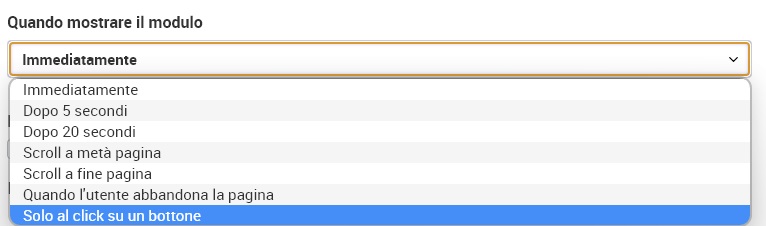
Per decidere quando e a che condizioni fare apparire il popup, seleziona il menù a tendina sotto la voce ‘Quando mostrare il modulo’ e seleziona in quale momento desideri mostrare il tuo form popup.

Imposta poi la frequenza di visualizzazione per decidere quanto spesso i visitatori vedranno il form dopo la prima visita.
In questo caso ho scelto di non mostrare il popup più di una volta a settimana e ho spuntato la casella ‘Non mostrare più se il modulo è stato inviato’ per nascondere il form a chi ha già effettuato l’iscrizione.

A questo punto è giunto il momento di personalizzare il tuo form 🤩.
Scegli uno dei modelli già pronti presenti nella nostra galleria e personalizzalo come preferisci. Per aprire il form editor, fai clic su
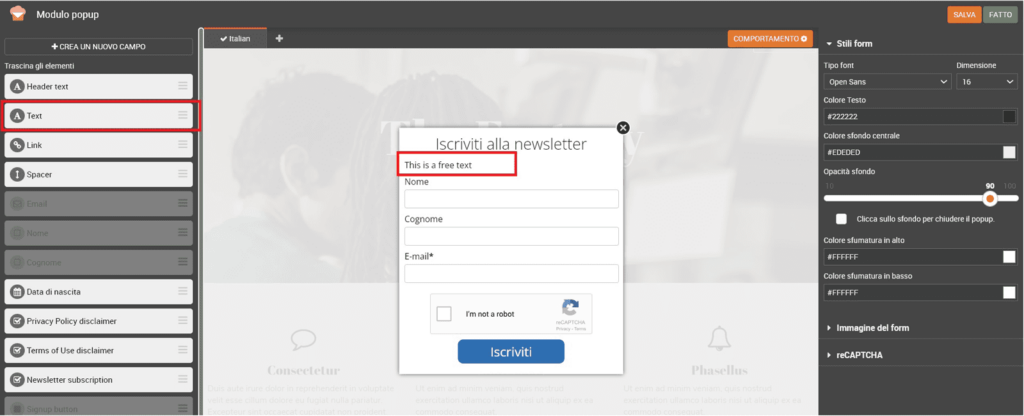
e avrai accesso a un sistema drag&drop semplice e intuitivo che ti permette di aggiungere, rimuovere o modificare gli elementi del form.
In questo caso, per esempio, ho aggiunto un nuovo blocco di testo.
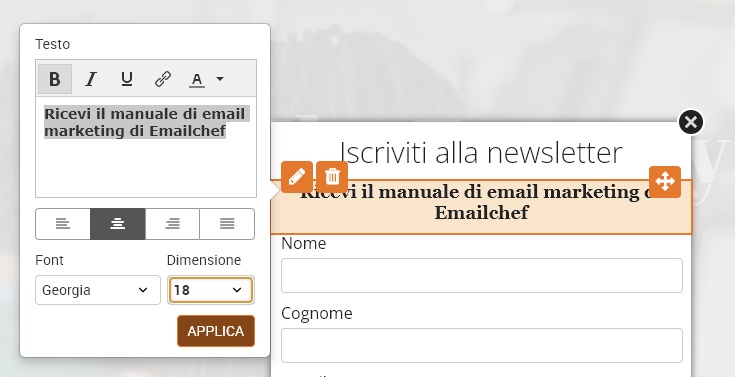
Ho poi modificato il testo, l’allineamento, il font, lo stile e la grandezza del font.
Le stesse modifiche possono essere apportate a tutti i campi presenti nel menù laterale a sinistra anche se gli strumenti di personalizzazione cambiano a seconda dell’elemento selezionato.
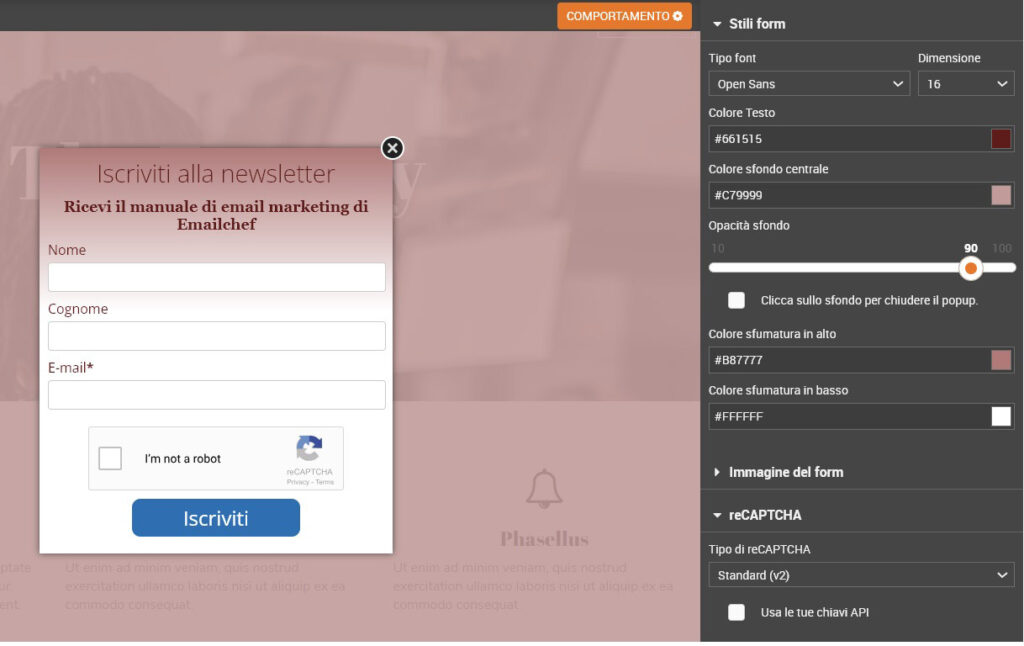
Per modificare lo stile del tuo form, puoi utilizzare gli strumenti che trovi sulla destra. In questo caso ho modificato il colore del testo, quello di sfondo e ho impostato delle sfumature.
Se desideri cambiare l’ordine dei campi, clicca su
e trascina l’elemento lungo la pagina per rilasciarlo dove preferisci.
Tutti i campi personalizzati creati in precedenza per la tua lista verranno visualizzati tra gli elementi predefiniti. Se, ad esempio, hai creato un campo per la data di nascita, puoi trascinare il campo nel form di iscrizione. Tutti i dati verranno poi sincronizzati automaticamente nella lista scelta.
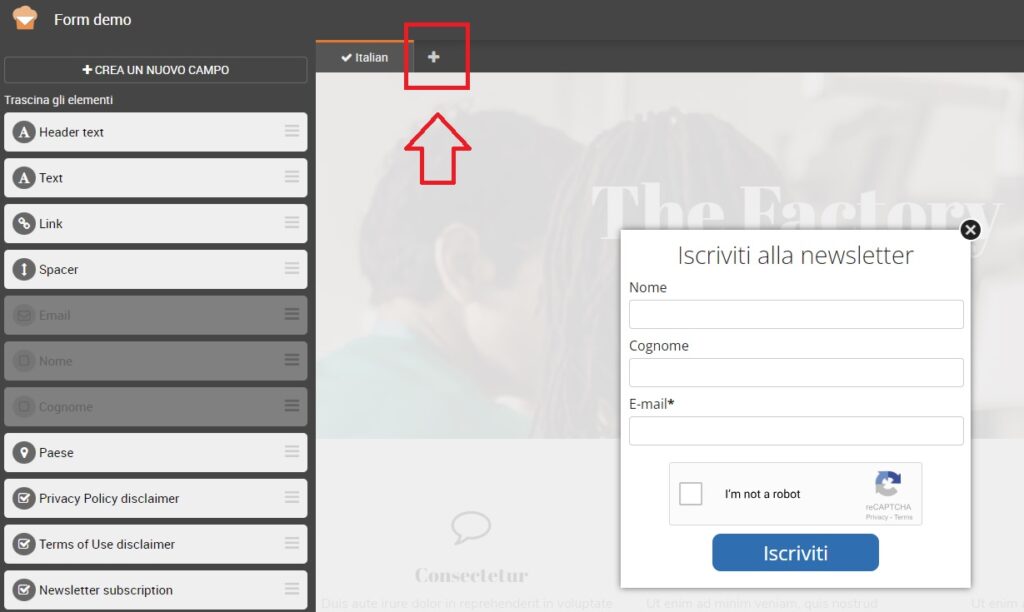
Emailchef ti permette di creare anche delle versioni tradotte del tuo form, utile ad esempio per siti multilingua. Per riuscirci ti basterà cliccare sul simbolo ‘+’ affianco alla prima lingua, scegliere quella di tuo interesse dal menù a tendina e cliccare su ‘Aggiungi’.
Come modificare il comportamento del tuo form popup.
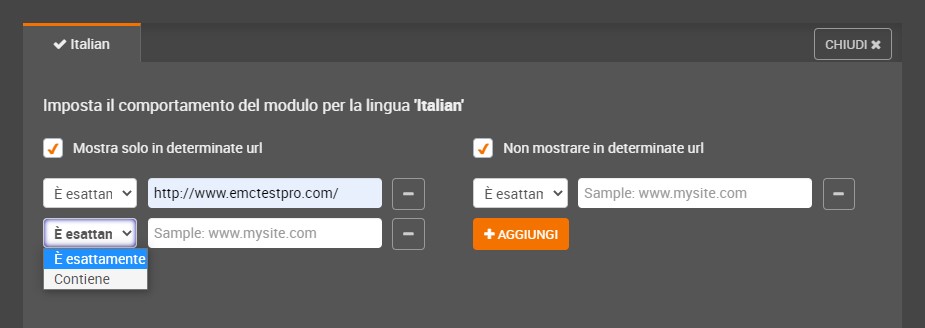
Cliccando sulla scheda ‘Comportamento’ potrai decidere su quali URL mostrare o non mostrare il tuo modulo pop up. Le impostazioni si applicano sia al modulo di registrazione che al messaggio di avvenuta iscrizione mostrato dopo aver compilato il form.
Per selezionare gli URL in cui mostrare il form, usa i parametri Contiene e È esattamente.
Contiene richiede che l’URL contenga qualsiasi parte del valore inserito. Ad esempio, se inserisci “Contiene: emailchef.com“, il modulo popup apparirà su emailchef.com/knowledge-base/, emailchef.com/features/, ecc.
La voce È esattamente ti consente di scegliere un URL specifico su cui far apparire il form. Ad esempio, se selezioni “È esattamente: https://emailchef.com/knowledge-base/grow-list-create-signup-form/“, il popup si mostrerà solo su questo URL.
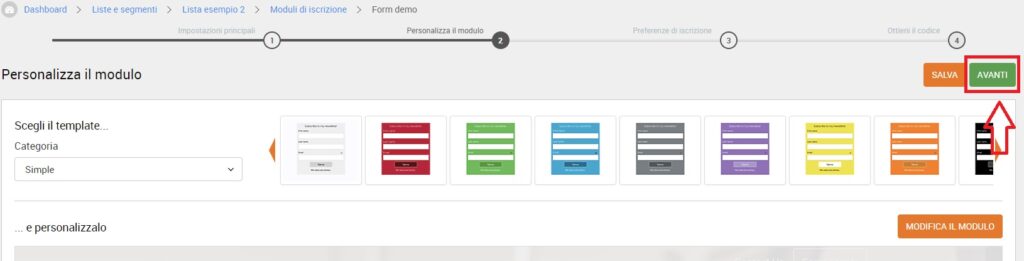
Una volta terminata la modifica del tuo form, clicca sul bottone
in alto a destra.
Tornerai sulla pagina Personalizza il modulo. A questo punto fai clic su ‘Avanti’.
All’interno della pagina Preferenze di iscrizione potrai impostare le email di conferma, i messaggi d’avviso e di benvenuto e se lo desideri potrai inviare un’email automatica di ringraziamento.
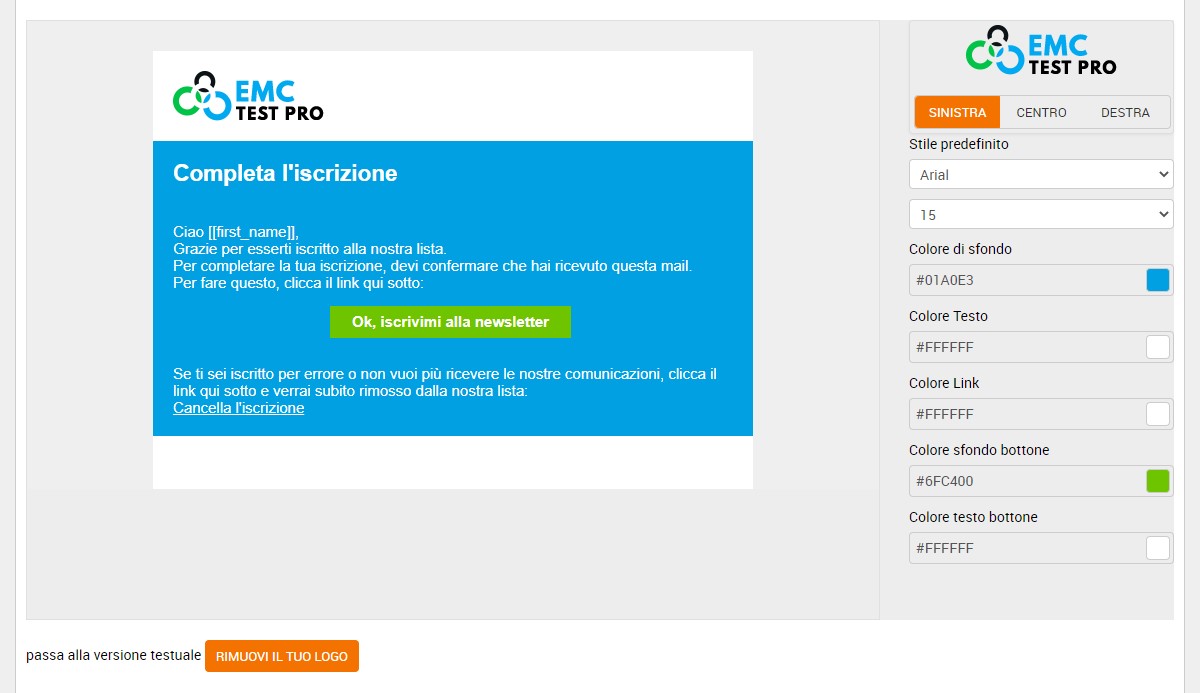
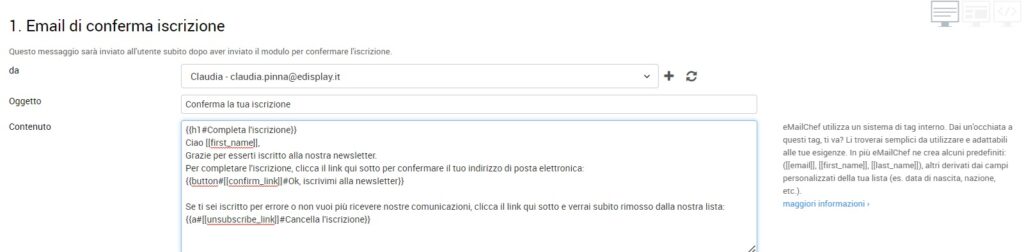
I form di iscrizione di Emailchef sono di default dei form di double optin (anche se è possibile impostare dei form di single optin in condizioni particolari). Grazie all’opzione di double optin, Emailchef si occuperà di inviare un’email subito dopo la registrazione: questo messaggio contiene un link (identificato dal tag [[confirm_link]]) che l’iscritto dovrà cliccare per confermare la propria registrazione e la validità del proprio indirizzo.
Emailchef ti fornisce un testo predefinito per questa email di conferma, che potrai modificare e personalizzare con il logo della tua azienda.
Emailchef utilizza un sistema di tag interno e personalizzabile per inviare agli iscritti delle email di conferma dell’iscrizione formattate correttamente:
- {{h1#Completa l’iscrizione}} per il titolo che appare nel corpo dell’email.
- {{button#[[confirm_link]]#Ok, iscrivimi alla newsletter}} per il bottone di conferma.
- {{a#[[unsubscribe_link]]#Cancella l’iscrizione}} per il link di disiscrizione.
Se lo desideri puoi personalizzare le parole dopo l’hashtag #.
Emailchef mette a disposizione anche dei segnaposto (o placeholder) che si sostituiscono in modo automatico con le informazioni degli iscritti. Alcuni sono fissi, come [[email]], [[first_name]], e [[last_name]]. Altri, si generano dai campi personalizzati creati da te, come la data di nascita o la città natale.
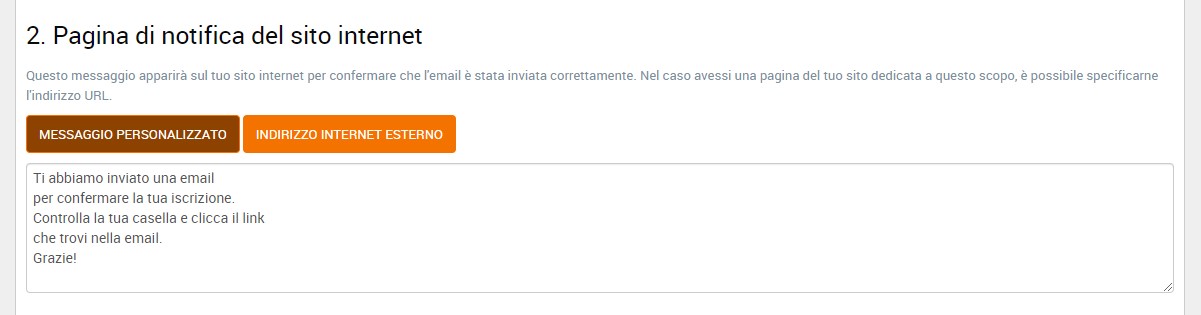
Successivamente, dovrai creare un messaggio di avviso da mostrare sul tuo sito dopo ogni registrazione. Questa pagina avvisa l’utente che gli è stata inviata un’email con un link da cliccare per concludere la registrazione.
Puoi personalizzare questo messaggio come preferisci, oppure decidere di indirizzare le persone su una specifica landing page esterna selezionando ‘Indirizzo internet esterno’ e inserendo l’URL della pagina.
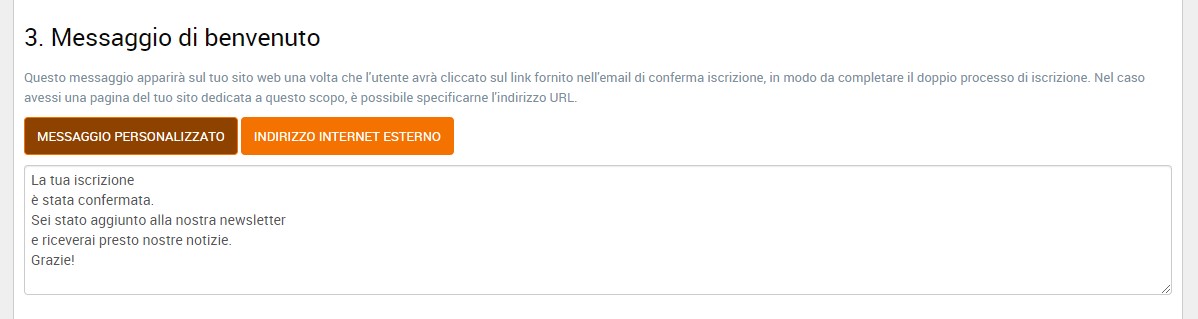
Una volta che l’utente avrà cliccato sul link di conferma nell’email, apparirà un messaggio di benvenuto e il processo di double opt-in sarà concluso. Anche in questo caso puoi personalizzare il testo come preferisci o rimandare gli utenti a una landing page personalizzata facendo clic su ‘Indirizzo internet esterno’ e inserendo l’URL della pagina.
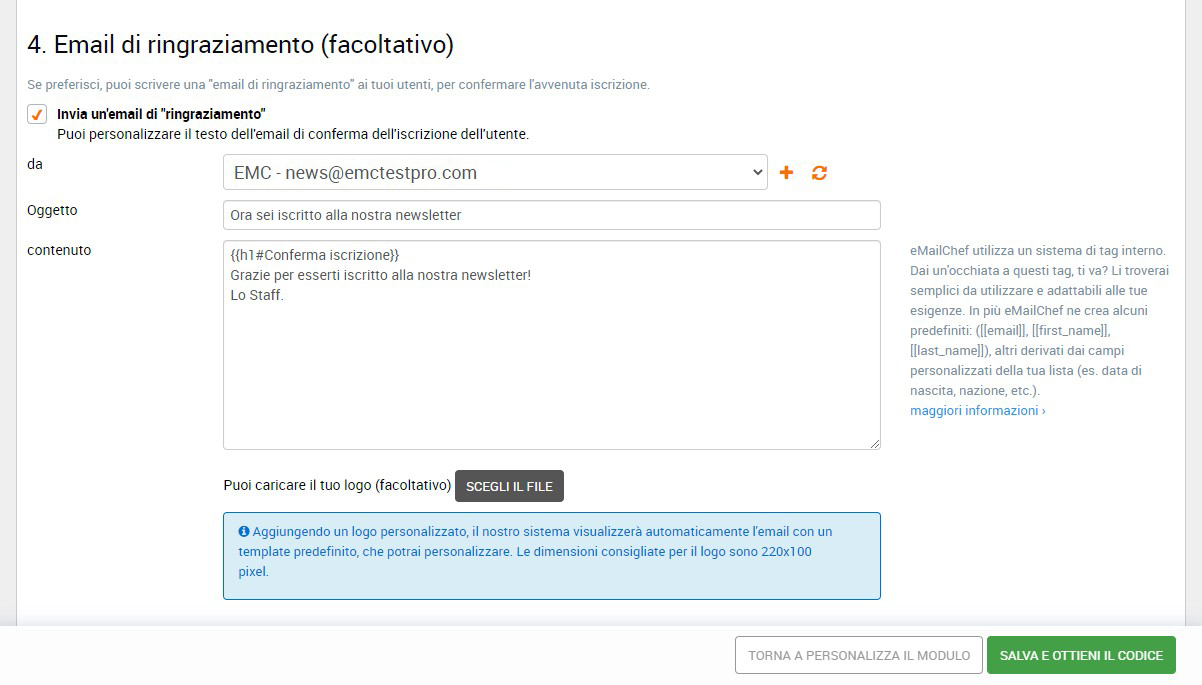
Se lo desideri puoi anche inviare un’email di ringraziamento per confermare che il processo è andato a buon fine. Puoi anche decidere di caricare il tuo logo e Emailchef lo ottimizzerà per te in modo che si adatti automaticamente alla tua email.
Quando avrai terminato, fai clic su

Non sarà necessario inserire nessun codice extra al tuo sito per inserire un form popup. L’unica condizione affinché i form si vedano è l’installazione del website script (in questo step finale trovi un’altra volta il codice, nel caso non lo avessi installato prima).
Ricorda: è necessario installare il website script a prescindere dal tipo di form. Lo script sarà sempre lo stesso per ogni form sul tuo account Emailchef, quindi non dovrai aggiungerlo più di una volta sulla stessa pagina.
Il nostro consiglio: se incolli il Website Script nel footer, il form popup apparirà in ogni pagina del tuo sito. In questo modo sarà più facile per te gestire la visualizzazione dei form e decidere su quali URL posizionarli.
2. Form inline.
I form inline sono dei moduli che vengono incorporati all’interno del tuo sito web.
Dopo aver installato il website script sul tuo sito, fai clic su ‘Liste e segmenti’ nel menù laterale a sinistra. Seleziona la lista a cui desideri associare il form e clicca su ‘Moduli di iscrizione’.
A questo punto fai clic su
e configura le impostazioni del form inserendo:
- il nome del modulo: questa informazione sarà visibile solo a te;
- la descrizione: è opzionale e la vedrai soltanto tu;
- la lingua principale: di default sarà la lingua del tuo account, ma puoi modificarla dal menù a tendina;
- la tipologia di form: in questo caso seleziona Inline.
A questo punto è giunto il momento di personalizzare il tuo form 🤩.
Scegli uno dei modelli già pronti presenti nella nostra galleria e personalizzalo come preferisci. Per aprire il form editor, fai clic su
e avrai accesso a un sistema drag&drop semplice e intuitivo che ti permette di aggiungere, rimuovere o modificare gli elementi del form.
In questo caso, per esempio, ho aggiunto un nuovo blocco di testo.
Ho poi modificato il testo, l’allineamento, il font, lo stile e la grandezza del font.
Le stesse modifiche possono essere apportate a tutti i campi presenti nel menù laterale a sinistra anche se gli strumenti di personalizzazione cambiano a seconda dell’elemento selezionato.
Per modificare lo stile del tuo form, puoi utilizzare gli strumenti che trovi sulla destra. In questo caso ho modificato il colore del testo, quello di sfondo e ho impostato delle sfumature.
Se desideri cambiare l’ordine dei campi, clicca su
e trascina l’elemento lungo la pagina per rilasciarlo dove preferisci.
Tutti i campi personalizzati creati in precedenza per la tua lista verranno visualizzati tra gli elementi predefiniti. Se, ad esempio, hai creato un campo per la data di nascita, puoi trascinare il campo nel form di iscrizione. Tutti i dati verranno poi sincronizzati automaticamente nella lista scelta.
Emailchef ti permette di creare anche delle versioni tradotte del tuo form, utile ad esempio per siti multilingua. Per riuscirci ti basterà cliccare sul simbolo ‘+’ affianco alla prima lingua, scegliere quella di tuo interesse dal menù a tendina e cliccare su ‘Aggiungi’.
Una volta terminata la modifica del tuo form, clicca sul bottone
in alto a destra.
Tornerai sulla pagina Personalizza il modulo. A questo punto fai clic su ‘Avanti’.
All’interno della pagina Preferenze di iscrizione potrai impostare le email di conferma, i messaggi d’avviso e di benvenuto e se lo desideri potrai inviare un’email automatica di ringraziamento.
I form di iscrizione di Emailchef sono di default dei form di double optin (anche se è possibile impostare dei form di single optin in condizioni particolari). Grazie all’opzione di double optin, Emailchef si occuperà di inviare un’email subito dopo la registrazione: questo messaggio contiene un link (identificato dal tag [[confirm_link]]) che l’iscritto dovrà cliccare per confermare la propria registrazione e la validità del proprio indirizzo.
Emailchef ti fornisce un testo predefinito per questa email di conferma, che potrai modificare e personalizzare con il logo della tua azienda.
Emailchef utilizza un sistema di tag interno e personalizzabile per inviare agli iscritti delle email di conferma dell’iscrizione formattate correttamente:
- {{h1#Completa l’iscrizione}} per il titolo che appare nel corpo dell’email.
- {{button#[[confirm_link]]#Ok, iscrivimi alla newsletter}} per il bottone di conferma.
- {{a#[[unsubscribe_link]]#Cancella l’iscrizione}} per il link di disiscrizione.
Se lo desideri puoi personalizzare le parole dopo l’hashtag #.
Emailchef mette a disposizione anche dei segnaposto (o placeholder) che si sostituiscono in modo automatico con le informazioni degli iscritti. Alcuni sono fissi, come [[email]], [[first_name]], e [[last_name]]. Altri, si generano dai campi personalizzati creati da te, come la data di nascita o la città natale.
Successivamente, dovrai creare un messaggio di avviso da mostrare sul tuo sito dopo ogni registrazione. Questa pagina avvisa l’utente che gli è stata inviata un’email con un link da cliccare per concludere la registrazione.
Puoi personalizzare questo messaggio come preferisci, oppure decidere di indirizzare le persone su una specifica landing page esterna selezionando ‘Indirizzo internet esterno’ e inserendo l’URL della pagina.
Una volta che l’utente avrà cliccato sul link di conferma nell’email, apparirà un messaggio di benvenuto e il processo di double opt-in sarà concluso. Anche in questo caso puoi personalizzare il testo come desideri o rimandare gli utenti a una landing page personalizzata facendo clic su ‘Indirizzo internet esterno’ e inserendo l’URL della pagina.
Se lo desideri puoi anche inviare un’email di ringraziamento per confermare che il processo è andato a buon fine. Puoi anche decidere di caricare il tuo logo e Emailchef lo ottimizzerà per te in modo che si adatti automaticamente alla tua email.
Quando avrai terminato, fai clic su

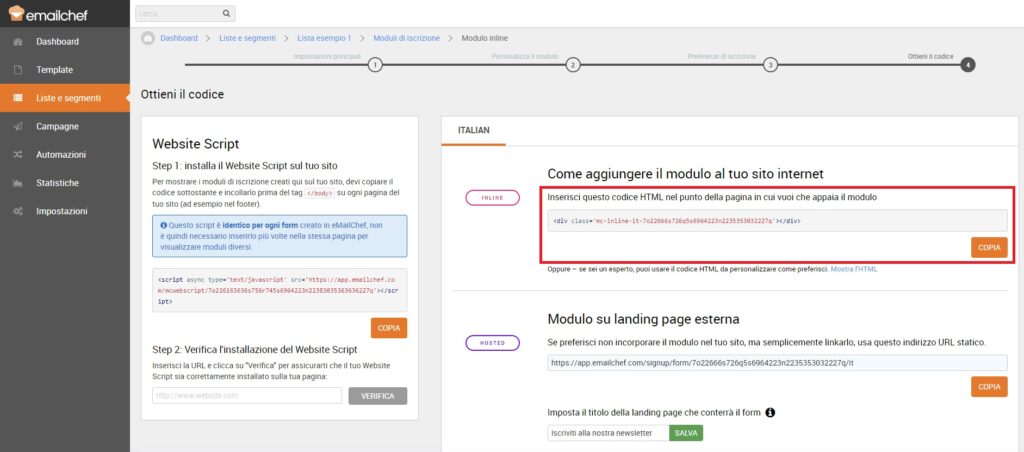
Infine, copia il codice HTML del tuo form Inline e incollalo sul tuo sito, all’interno delle pagine in cui desideri che appaia.
Se hai creato il form in varie lingue, copia il codice di ogni lingua.
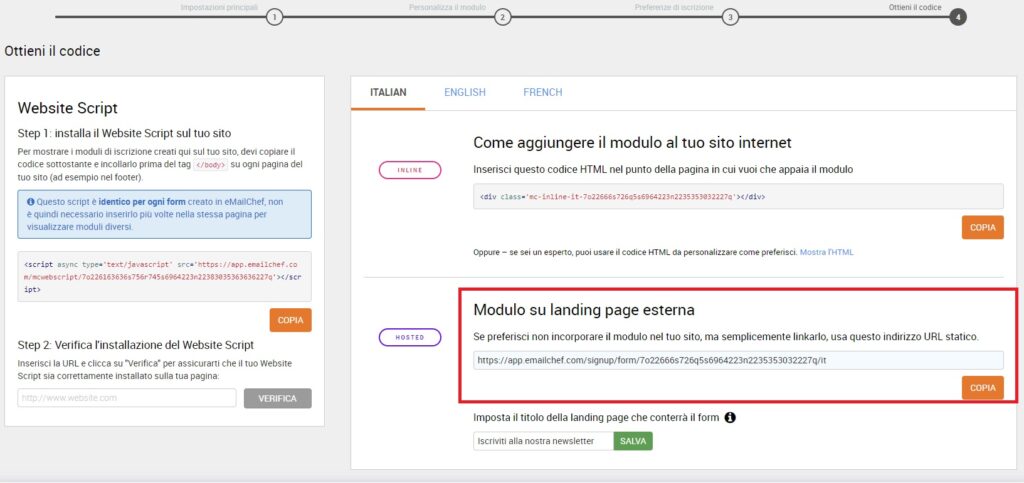
3. Form su landing page esterna.
Questo form viene ospitato su una pagina web esterna al tuo sito web.
Per crearne uno segui la guida per la creazione di form Inline. Nell’ultimo step della creazione del form (Ottieni il codice), copia il codice sotto la sezione “Modulo su landing page esterna” e incollalo dove preferisci (magari sul tuo sito, su un link o in un bottone).