Les formulaires d’abonnement sont le moyen le plus simple et le plus efficace de collecter de nouvelles adresses e-mail. En fait, ils vous permettent de développer votre liste de diffusion avec des adresses provenant de personnes ayant manifesté un intérêt réel pour ce que vous proposez.
Mais par où commencer ?
Tout ce que vous avez à faire est d’utiliser l’éditeur glisser-déposer d’Emailchef pour les formulaires d’inscription afin de créer :

formulaires inline, à insérer directement sur votre site web;

formulaires popup, qui s’ouvrent comme des fenêtres sur les pages que vous préférez;

formulaires sur des pages de destination externes, qui sont des formulaires d’inscription sur une page externe à votre site web.
Chacun de ces formulaires est lié à la liste que vous avez sélectionnée, et les contacts des nouveaux abonnés seront automatiquement ajoutés à cette liste.
Mais maintenant, laissez-moi vous expliquer comment créer vos formulaires étape par étape.
Pour commencer, installez le script du site web sur votre site.
Pour afficher les formulaires sur votre site, vous devez installer le script du site web. Suivez les étapes ci-dessous : l’installation sera valide pour tous vos formulaires (et vous n’aurez pas besoin de la répéter).
1. Installer le script du site web.
Tout d’abord, cliquez sur ‘Paramètres’ dans le menu latéral de votre tableau de bord, puis sélectionnez ‘Intégrations’.
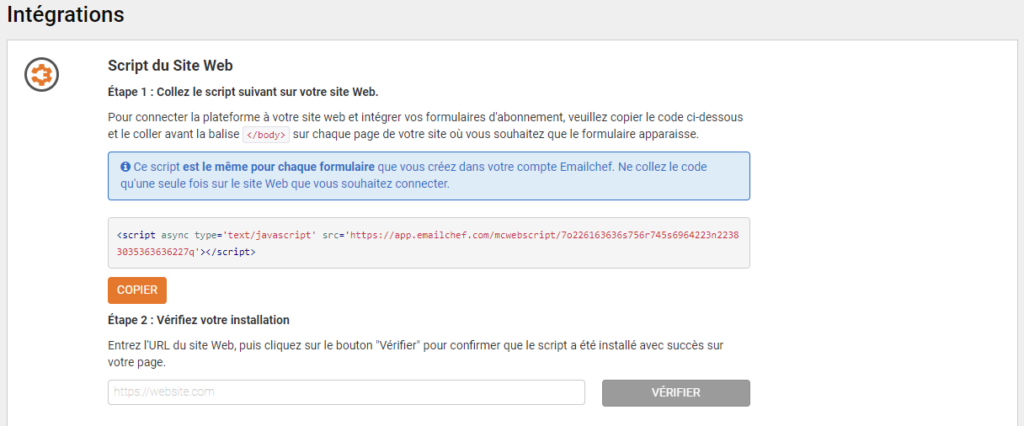
Cliquez sur ‘Copier’ pour copier le script du site web dans votre presse-papiers, puis collez-le dans les pages de votre site web.
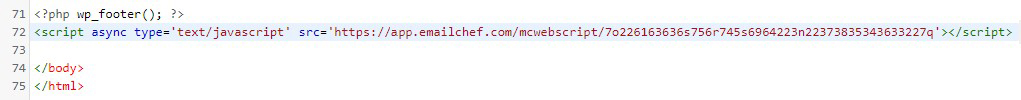
Attention : collez le script du site web avant la balise de fermeture pour que le code apparaisse sur chaque page. Cela permettra d’afficher les formulaires d’abonnement en ligne sur toutes les pages de votre site web. Le fichier et l’emplacement exact du code peuvent varier d’un site à l’autre, mais dans le cas d’un CMS ou d’une plateforme de commerce électronique, il vous suffit de l’insérer dans le pied de page du thème.
2. Vérifiez l'installation.
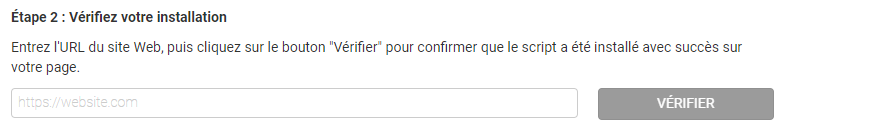
À ce stade, vous devrez vérifier que l’installation a été réussie. Entrez l’URL du site où vous avez installé le script du site web et cliquez sur ‘Vérifier’.
Si le script du site web a été installé correctement, voici ce qui apparaîtra automatiquement sur le tableau de bord :

Si l’installation n’a pas pu être vérifiée, vous verrez apparaître cette boîte en rouge :

Dans ce cas, veuillez vous assurer que vous vous êtes correctement enregistré en répétant les étapes que nous avons vues.
Attention : Si votre site web n’est pas actif ou est protégé par un mot de passe, nous ne pouvons pas vérifier que l’installation a été correctement effectuée.
Une fois que vous avez installé avec succès le script du site web sur votre site, vous pouvez commencer à créer un nouveau formulaire d’abonnement 🤩.
Comment créer un formulaire d'abonnement avec Emailchef.
Comme je l’ai mentionné précédemment, il existe plusieurs façons de créer un formulaire d’abonnement avec Emailchef. Vous pouvez choisir parmi les types de formulaires suivants :
- Popup;
- Inline;
- Sur une page de destination externe.
Maintenant, je vais expliquer comment les créer étape par étape.
1. Formulaire pop-up
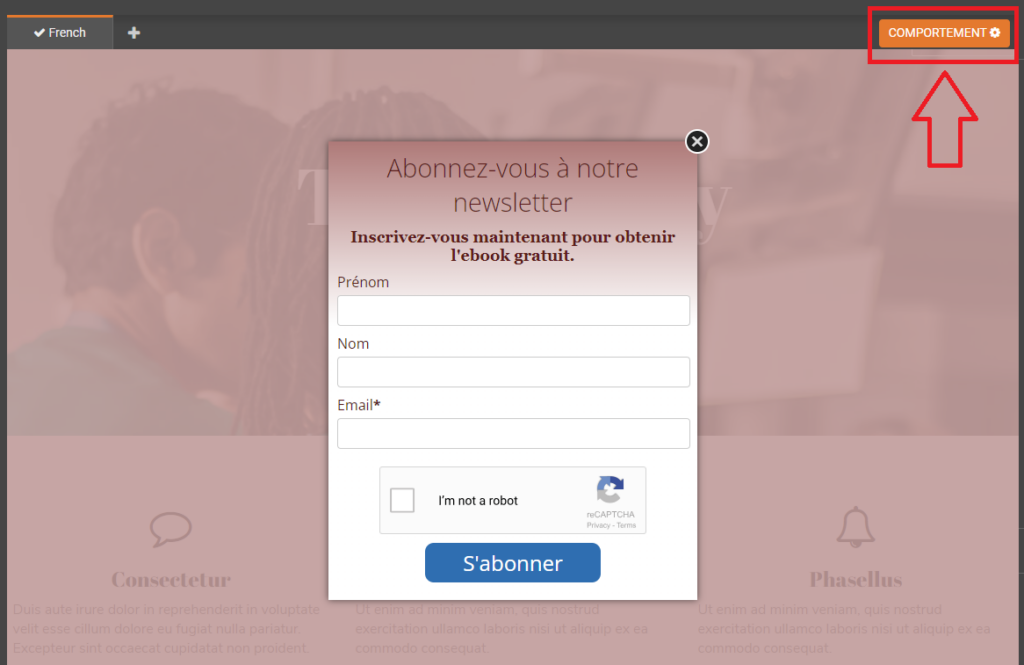
Ce formulaire d’abonnement apparaîtra comme une fenêtre au milieu de l’écran pendant la navigation sur votre site web (sur les pages sélectionnées et au moment désiré).
Pour en créer un, cliquez sur ‘Listes et Segments’ dans la barre latérale gauche de votre tableau de bord.
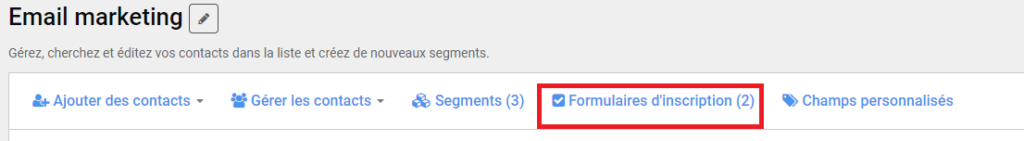
Ensuite, sélectionnez la liste avec laquelle vous souhaitez associer le formulaire et cliquez sur ‘Formulaires d’inscription’.
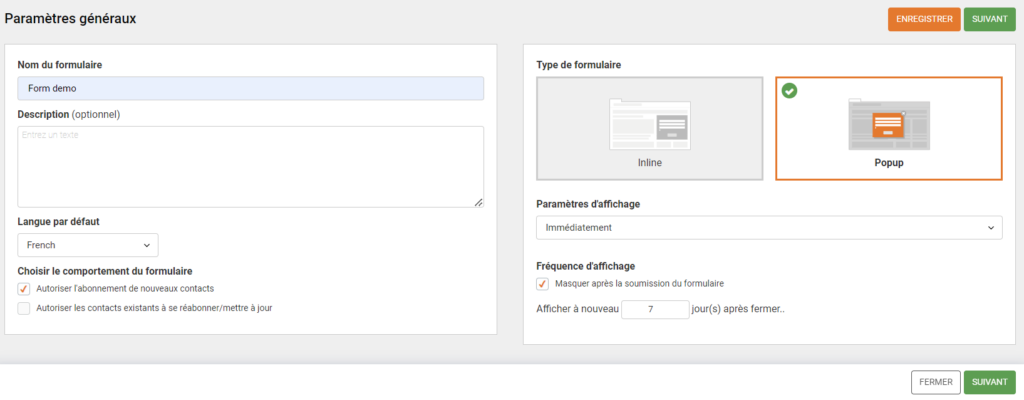
Cliquez sur “Créer un formulaire d’inscription” et configurez les paramètres du formulaire en entrant :
- Nom du formulaire : cette information ne sera visible que pour vous.
- Description : c’est facultatif et ne sera visible que pour vous.
- Langue par défaut : par défaut, il s’agira de la langue de votre compte, mais vous pouvez la modifier dans le menu déroulant.
- Type de formulaire : dans ce cas, sélectionnez “popup”.
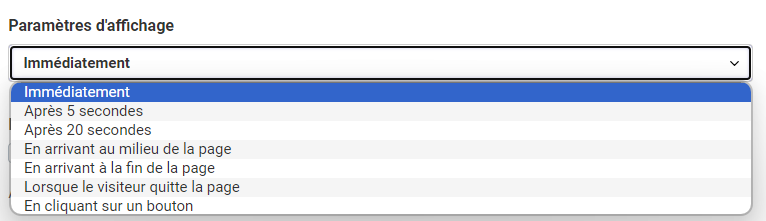
Pour décider quand et dans quelles conditions afficher la fenêtre contextuelle, sélectionnez le menu déroulant sous l’intitulé “Paramètres d’affichage” et choisissez quand vous souhaitez afficher votre formulaire popup.

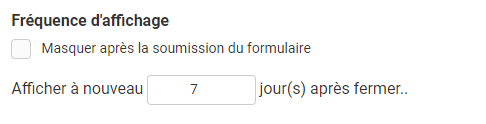
Ensuite, définissez la fréquence d’affichage pour décider à quelle fréquence les visiteurs verront le formulaire après la première visite.
Dans ce cas, j’ai choisi de ne pas afficher la fenêtre contextuelle plus d’une fois par semaine et j’ai coché la case ‘Masquer après la soumission du formulaire’ pour masquer le formulaire à ceux qui se sont déjà abonnés.

Maintenant, il est temps de personnaliser votre formulaire ! 🤩
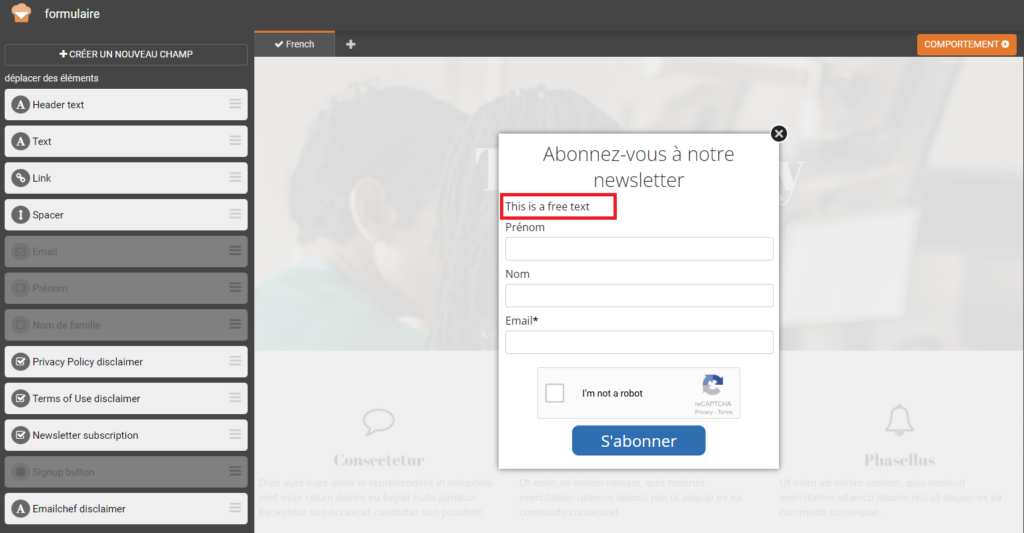
Choisissez l’un des modèles prédéfinis de notre galerie et personnalisez-le à votre goût. Pour ouvrir l’éditeur de formulaire, cliquez sur ‘éditer le formulaire’ et vous aurez accès à un système de glisser-déposer simple et intuitif qui vous permet d’ajouter, de supprimer ou de modifier les éléments du formulaire.
Dans ce cas, par exemple, j’ai ajouté un nouveau bloc de texte.
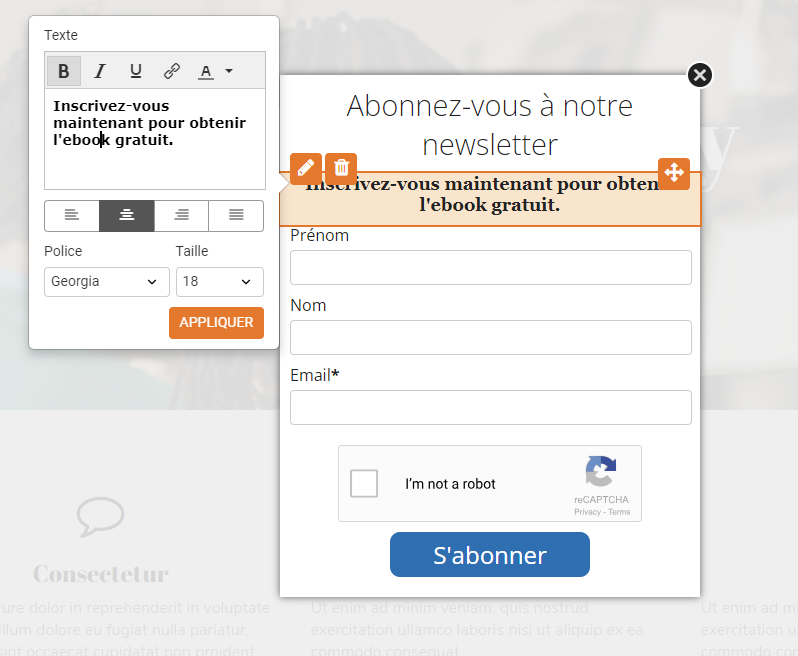
Ensuite, j’ai modifié le texte, l’alignement, la police, le style et la taille de la police.
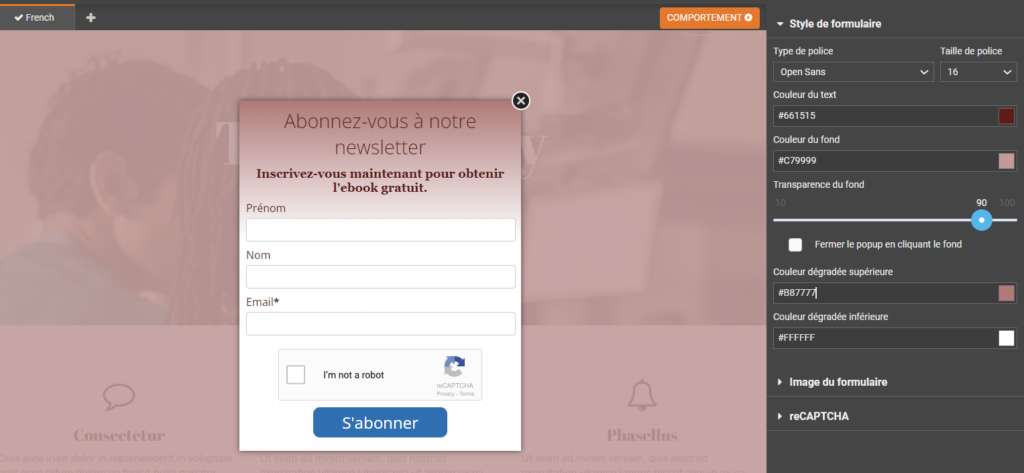
Les mêmes modifications peuvent être appliquées à tous les champs trouvés dans le menu latéral gauche, bien que les outils de personnalisation varient en fonction de l’élément sélectionné. Pour modifier le style de votre formulaire, vous pouvez utiliser les outils situés du côté droit. Dans ce cas, j’ai changé la couleur du texte, la couleur de l’arrière-plan et configuré certains dégradés.
Si vous souhaitez changer l’ordre des champs, cliquez sur
et faites glisser l’élément le long de la page pour le déposer où vous préférez.
Tous les champs personnalisés précédemment créés pour votre liste seront affichés parmi les éléments par défaut.
Par exemple, si vous avez créé un champ pour la date de naissance, vous pouvez faire glisser le champ dans le formulaire d’abonnement. Toutes les données seront alors automatiquement synchronisées dans la liste sélectionnée.
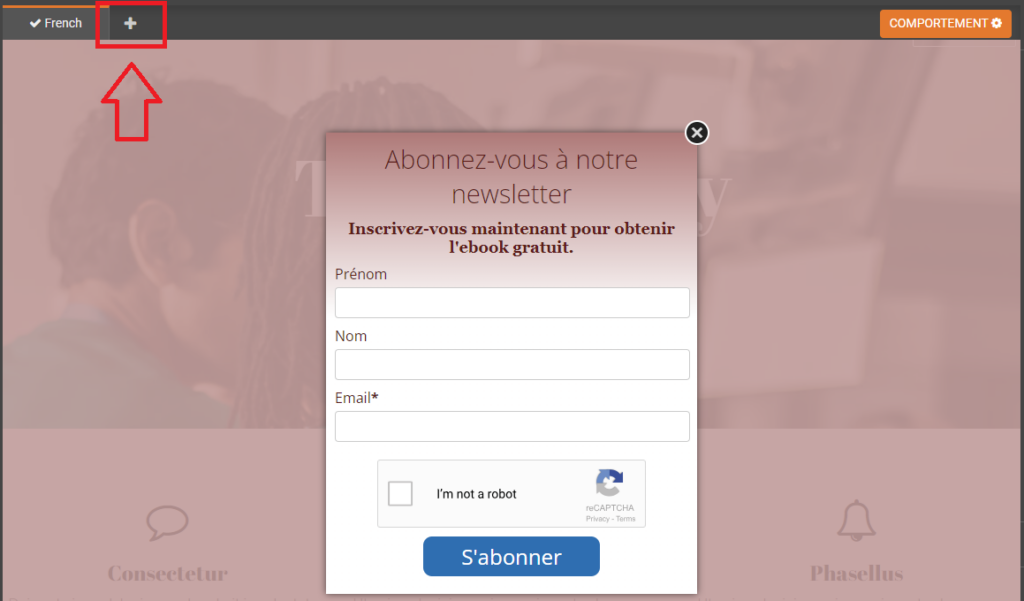
Emailchef vous permet également de créer des versions traduites de votre formulaire, ce qui peut être utile pour les sites web multilingues. Pour ce faire, il suffit de cliquer sur le symbole ‘+’ à côté de la première langue, de choisir la langue qui vous intéresse dans le menu déroulant, puis de cliquer sur ‘Ajouter’.
Comment modifier le comportement de votre formulaire popup.
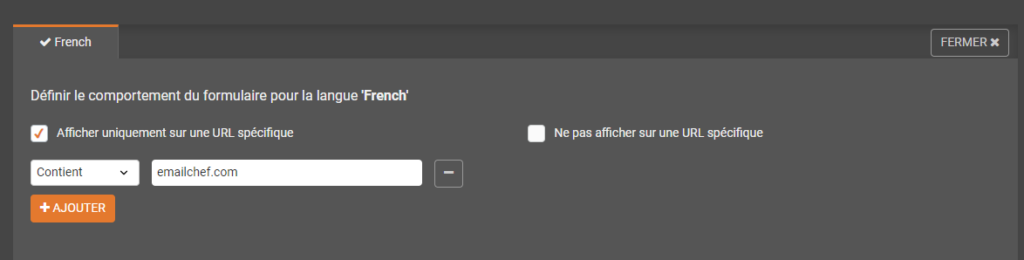
Cliquez sur l’onglet ‘Comportement’ et décidez sur quels URL afficher ou ne pas afficher votre module popup. Ces paramètres s’appliquent à la fois au formulaire d’inscription et au message de succès affiché après avoir rempli le formulaire.
Pour sélectionner les URL où afficher le formulaire, utilisez les paramètres “Contient” et “Est exactement“.
Contient nécessite que l’URL contienne une partie de la valeur saisie. Par exemple, si vous saisissez “Contient: emailchef.com”, le module popup apparaîtra sur emailchef.com/knowledge-base/, emailchef.com/features/, etc.
Est exactement vous permet de choisir une URL spécifique sur laquelle afficher le formulaire. Par exemple, si vous sélectionnez “Est exactement: https://emailchef.com/knowledge-base/grow-list-create-signup-form/”, le popup n’apparaîtra que sur cette URL.
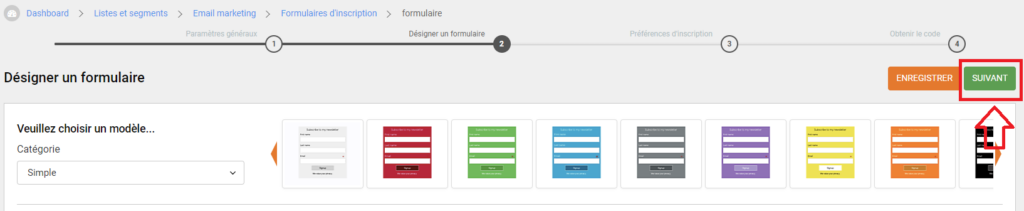
Une fois que vous avez terminé d’éditer votre formulaire, cliquez sur le bouton ‘Fait’ en haut à droite. Vous retournerez à la page ‘Désigner un formulaire’. À ce stade, cliquez sur ‘Suivant’.
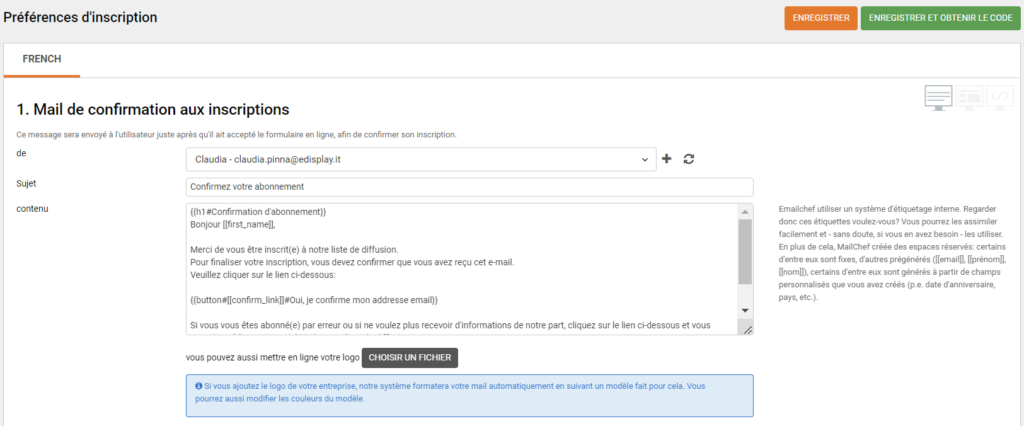
Dans la page des Préférences d’inscription, vous pouvez configurer les emails de confirmation, les messages d’avertissement, les messages de bienvenue, et si vous le souhaitez, vous pouvez envoyer un email de remerciement automatique.
Les formulaires d’abonnement d’Emailchef sont par défaut des formulaires d’opt-in double (bien qu’il soit possible de configurer des formulaires d’opt-in simple dans des conditions spécifiques). Grâce à l’option d’opt-in double, Emailchef enverra un email immédiatement après l’inscription : ce message contient un lien (identifié par la balise [[confirm_link]]) que l’abonné doit cliquer pour confirmer son inscription et la validité de son adresse email.
Emailchef vous fournit un texte par défaut pour cet email de confirmation, que vous pouvez modifier et personnaliser avec le logo de votre entreprise.
Pour envoyer à ses abonnés un e-mail de confirmation d’abonnement correctement formaté, Emailchef utilise un système de balises interne personnalisable.
- {{h1#L’abonnement a été confirmé}} pour le titre qui apparaît dans le corps de l’e-mail.
- {{button#[[confirm_link]]#Oui, inscrivez-moi sur votre liste de diffusion}} pour le bouton de confirmation.
- {{a#[[unsubscribe_link]]#Cliquez ici pour vous désabonner}} pour ajouter le lien de désabonnement.
Vous pouvez modifier les mots en italique après le hashtag #.
Emailchef crée également des étiquettes à personnaliser, telles que [[email]], [[first_name]] et [[last_name]]. D’autres étiquettes de personnalisation sont générées à partir des champs personnalisés que vous créez, tels que la date d’ anniversaire ou le pays.
Ensuite, vous devrez créer un message d’avertissement à afficher sur votre site après chaque inscription. Cette page notifie à l’utilisateur qu’un email lui a été envoyé avec un lien à cliquer pour finaliser l’inscription.
Vous pouvez personnaliser ce message comme vous le souhaitez, ou choisir de rediriger les personnes vers une page de destination externe spécifique en sélectionnant ‘URL externe’ et en saisissant l’URL de la page.
Une fois que l’utilisateur a cliqué sur le lien de confirmation dans l’email, un message de bienvenue apparaîtra et le processus d’opt-in double sera terminé. Encore une fois, vous pouvez personnaliser le texte comme vous le souhaitez ou rediriger les utilisateurs vers une page de destination personnalisée en cliquant sur ‘URL externe’ et en saisissant l’URL de la page.
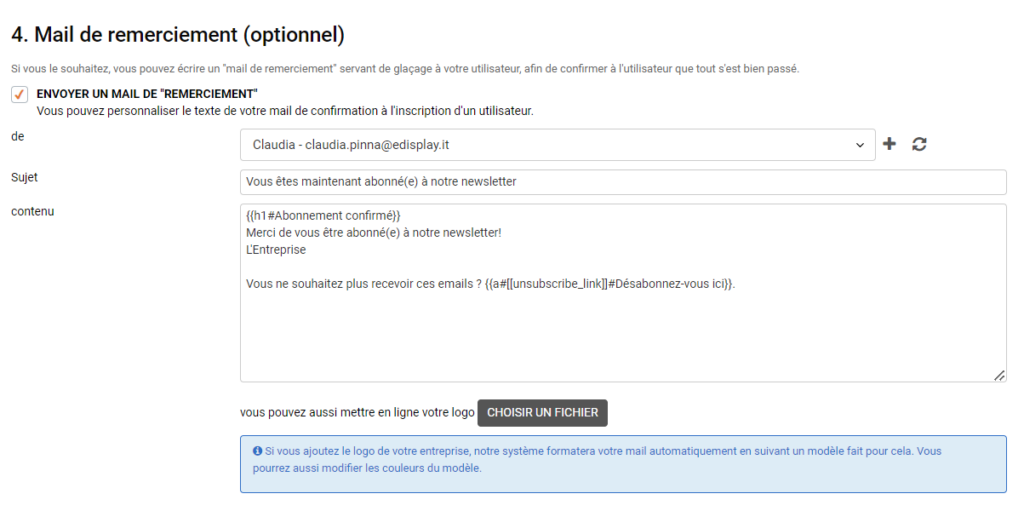
Si vous le souhaitez, vous pouvez également envoyer un email de remerciement pour confirmer que le processus a été réussi. De plus, vous pouvez décider de télécharger votre logo, et Emailchef l’optimisera pour vous afin qu’il s’adapte automatiquement à votre email.
Une fois que vous avez terminé, cliquez sur ‘Enregistrer et obtenir le code’.
Vous n’aurez pas besoin d’insérer de code supplémentaire sur votre site pour ajouter un formulaire popup. La seule condition pour que les formulaires soient visibles est l’installation du script du site web (dans cette dernière étape, vous trouverez à nouveau le code au cas où vous ne l’auriez pas installé auparavant).
Rappelez-vous : il est nécessaire d’installer le script du site web quel que soit le type de formulaire. Le script sera toujours le même pour chaque formulaire sur votre compte Emailchef, vous n’aurez donc pas besoin de l’ajouter plus d’une fois sur la même page.
Notre conseil : si vous collez le script du site web dans le pied de page, le formulaire popup apparaîtra sur chaque page de votre site. De cette façon, il vous sera plus facile de gérer l’affichage des formulaires et de décider sur quelles URLs les placer.
2. Formulaire inline.
Les formulaires en ligne sont des modules intégrés à votre site web.
Après avoir installé le script du site web sur votre site, cliquez sur ‘Listes et Segments’ dans le menu latéral gauche.
Sélectionnez la liste que vous souhaitez associer au formulaire et cliquez sur ‘Formulaires d’inscription’.
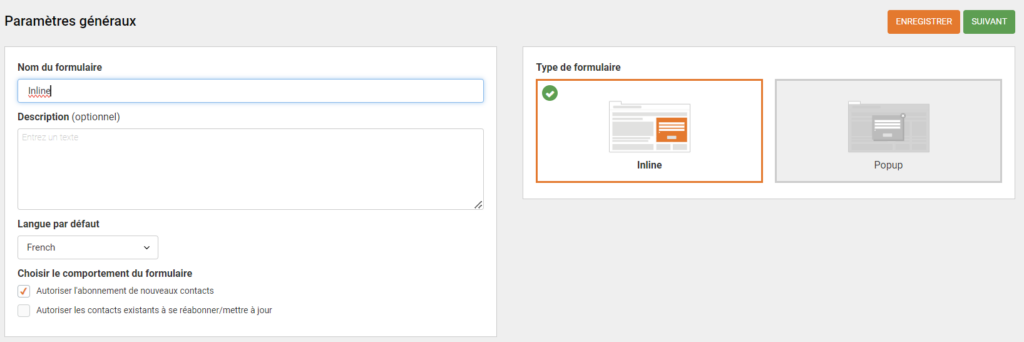
Cliquez sur “Créer un formulaire d’inscription” et configurez les paramètres du formulaire en entrant :
- Nom du formulaire : cette information ne sera visible que pour vous.
- Description : c’est facultatif et ne sera visible que pour vous.
- Langue par défaut : par défaut, il s’agira de la langue de votre compte, mais vous pouvez la modifier dans le menu déroulant.
- Type de formulaire : dans ce cas, sélectionnez “inline”.
Maintenant, il est temps de personnaliser votre formulaire ! 🤩
Choisissez l’un des modèles prédéfinis de notre galerie et personnalisez-le à votre goût. Pour ouvrir l’éditeur de formulaire, cliquez sur ‘éditer le formulaire’ et vous aurez accès à un système de glisser-déposer simple et intuitif qui vous permet d’ajouter, de supprimer ou de modifier les éléments du formulaire.
Dans ce cas, par exemple, j’ai ajouté un nouveau bloc de texte.
Ensuite, j’ai modifié le texte, l’alignement, la police, le style et la taille de la police.
Les mêmes modifications peuvent être appliquées à tous les champs trouvés dans le menu latéral gauche, bien que les outils de personnalisation varient en fonction de l’élément sélectionné.
Pour modifier le style de votre formulaire, vous pouvez utiliser les outils situés du côté droit. Dans ce cas, j’ai changé la couleur du texte, la couleur de l’arrière-plan et configuré certains dégradés.
Si vous souhaitez changer l’ordre des champs, cliquez sur
et faites glisser l’élément le long de la page pour le déposer où vous préférez.
Tous les champs personnalisés précédemment créés pour votre liste seront affichés parmi les éléments par défaut.
Par exemple, si vous avez créé un champ pour la date de naissance, vous pouvez faire glisser le champ dans le formulaire d’abonnement. Toutes les données seront alors automatiquement synchronisées dans la liste sélectionnée.
Emailchef vous permet également de créer des versions traduites de votre formulaire, ce qui peut être utile pour les sites web multilingues. Pour ce faire, il suffit de cliquer sur le symbole ‘+’ à côté de la première langue, de choisir la langue qui vous intéresse dans le menu déroulant, puis de cliquer sur ‘Ajouter’.
Une fois que vous avez terminé d’éditer votre formulaire, cliquez sur le bouton ‘Fait’ en haut à droite. Vous retournerez à la page ‘Désigner un formulaire’. À ce stade, cliquez sur ‘Suivant’.
Dans la page des Préférences d’inscription, vous pouvez configurer les emails de confirmation, les messages d’avertissement, les messages de bienvenue, et si vous le souhaitez, vous pouvez envoyer un email de remerciement automatique.
Les formulaires d’abonnement d’Emailchef sont par défaut des formulaires d’opt-in double (bien qu’il soit possible de configurer des formulaires d’opt-in simple dans des conditions spécifiques). Grâce à l’option d’opt-in double, Emailchef enverra un email immédiatement après l’inscription : ce message contient un lien (identifié par la balise [[confirm_link]]) que l’abonné doit cliquer pour confirmer son inscription et la validité de son adresse email.
Emailchef vous fournit un texte par défaut pour cet email de confirmation, que vous pouvez modifier et personnaliser avec le logo de votre entreprise.
Pour envoyer à ses abonnés un e-mail de confirmation d’abonnement correctement formaté, Emailchef utilise un système de balises interne personnalisable.
- {{h1#L’abonnement a été confirmé}} pour le titre qui apparaît dans le corps de l’e-mail.
- {{button#[[confirm_link]]#Oui, inscrivez-moi sur votre liste de diffusion}} pour le bouton de confirmation.
- {{a#[[unsubscribe_link]]#Cliquez ici pour vous désabonner}} pour ajouter le lien de désabonnement.
Vous pouvez modifier les mots en italique après le hashtag #.
Emailchef crée également des étiquettes à personnaliser, telles que [[email]], [[first_name]] et [[last_name]]. D’autres étiquettes de personnalisation sont générées à partir des champs personnalisés que vous créez, tels que la date d’ anniversaire ou le pays.
Ensuite, vous devrez créer un message d’avertissement à afficher sur votre site après chaque inscription. Cette page notifie à l’utilisateur qu’un email lui a été envoyé avec un lien à cliquer pour finaliser l’inscription.
Vous pouvez personnaliser ce message comme vous le souhaitez, ou choisir de rediriger les personnes vers une page de destination externe spécifique en sélectionnant ‘URL externe’ et en saisissant l’URL de la page.
Une fois que l’utilisateur a cliqué sur le lien de confirmation dans l’email, un message de bienvenue apparaîtra et le processus d’opt-in double sera terminé. Encore une fois, vous pouvez personnaliser le texte comme vous le souhaitez ou rediriger les utilisateurs vers une page de destination personnalisée en cliquant sur ‘URL externe’ et en saisissant l’URL de la page.
Si vous le souhaitez, vous pouvez également envoyer un email de remerciement pour confirmer que le processus a été réussi. De plus, vous pouvez décider de télécharger votre logo, et Emailchef l’optimisera pour vous afin qu’il s’adapte automatiquement à votre email.
Une fois que vous avez terminé, cliquez sur ‘Enregistrer et obtenir le code’.
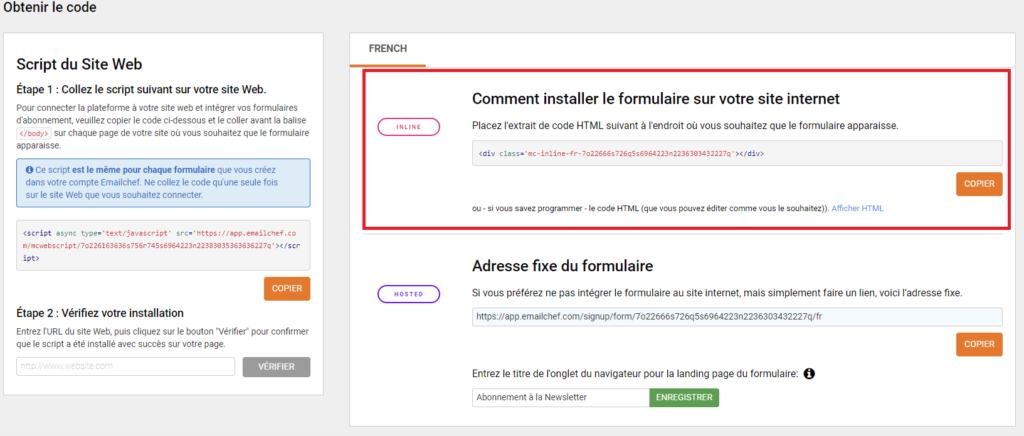
Enfin, copiez le code HTML de votre formulaire en ligne et collez-le sur votre site web, dans les pages où vous souhaitez qu’il apparaisse.
Si vous avez créé le formulaire dans plusieurs langues, copiez le code pour chaque langue.
3. Formulaire sur une page de destination externe.
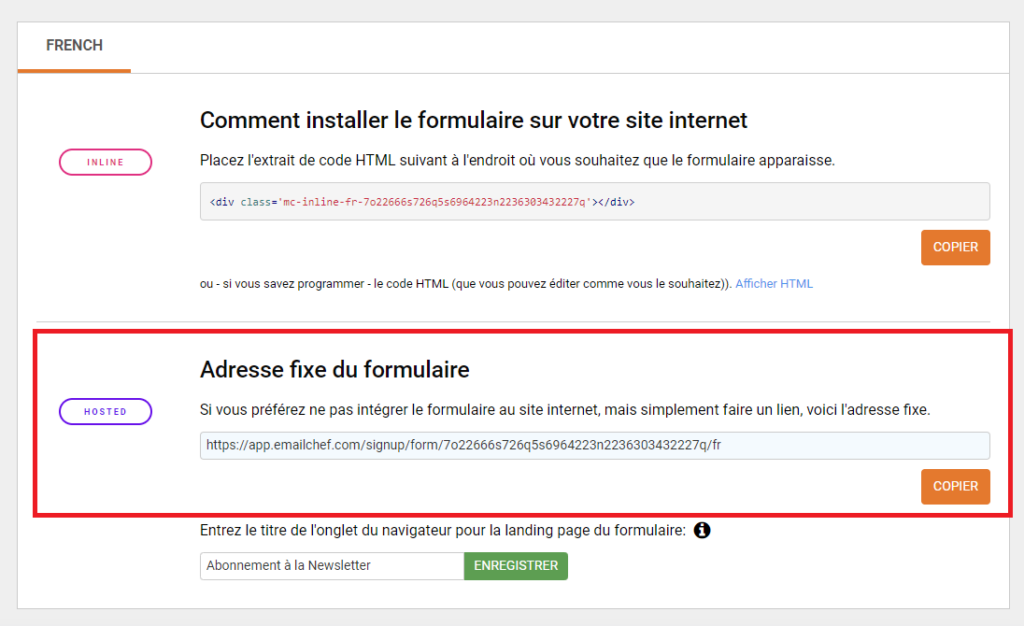
Ce formulaire est hébergé sur une page web externe à votre site web. Pour en créer un, suivez le guide pour créer des formulaires Inline.
Dans la dernière étape de la création du formulaire (Obtenir le code), copiez le code sous la section “Adresse fixe du formulaire” et collez-le où vous le souhaitez (peut-être sur votre site web, sur un lien ou dans un bouton).