Cos’è il footer di una newsletter? Questo elemento, tradotto in italiano come “piè di pagina”, è la sezione inferiore di un’email ed è visivamente ben distinguibile dal resto del messaggio perché rappresenta lo spazio in cui trovano posto contenuti molto specifici.
Il footer di una newsletter è un elemento importante nel costruire quell’aura di “rispettabilità” che il destinatario percepisce riguardo al mittente. È necessario che sia coerente col design dell’email e bello a vedersi.
Un footer realizzato con cura non può mancare di tutta una serie di elementi.
Segui i nostri consigli e non sbaglierai.
Il link per disiscriversi
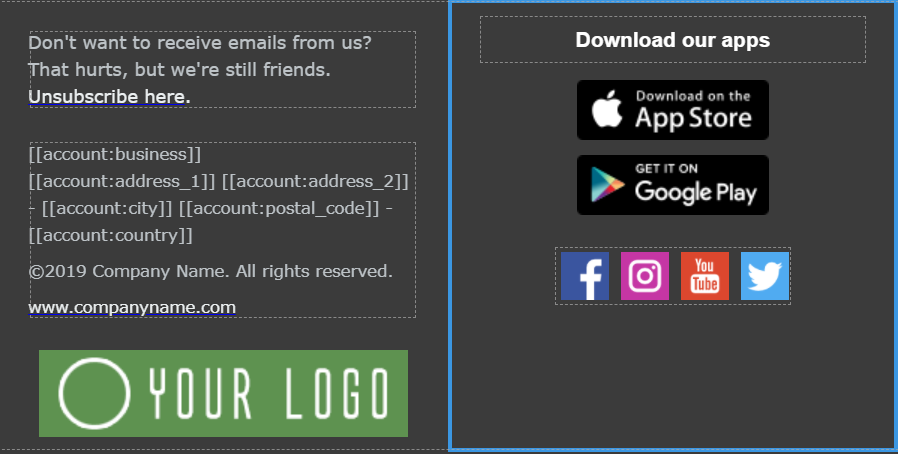
La newsletter deve tassativamente includere un link chiaro e univoco per disiscriversi e di norma si mette nel footer. All’interno dell’editor a blocchi di Emailchef i nostri sviluppatori hanno creato il blocco “CAN-Spam Act”, che contiene non solo il link “unsubscribe”, ma anche le informazioni generali dell’azienda. Trascinalo all’interno del canva e il tuo footer – a essere proprio essenziali – potrebbe anche finire qui.
Link al centro preferenze
Se invii più di un tipo di newsletter, potrebbe essere utile affiancare un secondo link a quello di disiscrizione. Si tratta del cosiddetto centro preferenze, di solito scritto con una formula come “Aggiorna le tue preferenze”.
In questo caso il messaggio importante, che può essere esplicitato con una riga di testo sotto al link, è che l’utente può immediatamente modificare il tipo e la quantità di email che riceve dal brand. Non ha bisogno di disiscriversi.
Permission reminder
Perchè gli utenti ricevono le tue newsletter? Non è una cattiva idea usare una riga di testo per scrivere qualcosa come “Ricevi questa email perché ti sei iscritto alla nostra mailing list”. Questa soluzione è utile per tutti quei destinatari che sono iscritti a molte newsletter oppure sono un po’ “distratti”. Inoltre riduce i numeri delle disiscrizioni.
Informazioni di contatto
Le informazioni consistono di solito in link al sito istituzionale, indirizzo email di contatto e indirizzo fisico. Ma si può fare di più. Il collegamento al sito può essere sostituito da più link a specifiche pagine: novità, blog, contatti, area personale, ecc.
Non sempre poi è possibile per l’utente rispondere direttamente a una newsletter. Per questo l’indirizzo email di contatto assume rilevanza e può variare a seconda della tipologia del messaggio: informazioni, vetrina dello shop, reminder del carrello pieno e così via.

Informativa sulla privacy
Può essere semplicemente un link che rimanda alla pagina del sito aziendale in cui si dettaglia la policy relativa alla protezione dei dati personali.
Logo aziendale o immagine
È facoltativo. Il formato e il colore di immagine o logo devono essere coerenti con la dimensioni del footer e con il colore di fondo, che molto spesso è grigio scuro.
Il senso di questi elementi grafici è quello di ribadire l’autorevolezza del mittente e di ispirare il lettore. Pensiamo al caso di una bella immagine in linea con l’identità e i valori aziendali.
Valori aziendali
Hai a cuore la volontà di comunicare i valori dell’azienda? Il footer può essere lo spazio giusto per farlo. Spesso uno slogan bello e coinciso può comunicare l’impegno del brand riguardo a un ventaglio di tematiche, dalla tutela dell’ambiente alla filiera corta fino al rispetto di determinati valori sociali.
Tuttavia è possibile che anche un piccolo paragrafo, se ben collocato per tutta la larghezza del footer, sia un elemento che gli utenti leggono volentieri, in quanto forte dichiarazione “identitaria” di ciò in cui il brand crede e, di conseguenza, fa.
-
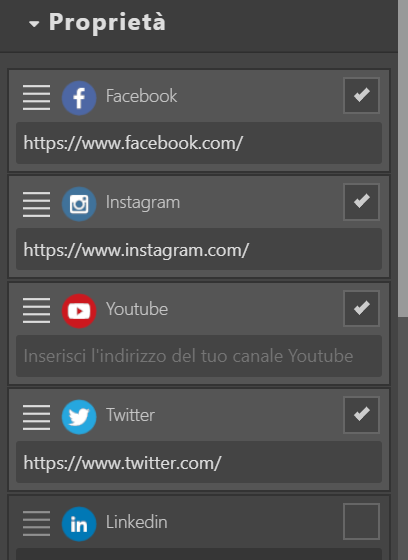
Icone dei social network
L’editor di Emailchef ti consente di inserire facilmente nel footer tutti i componenti di cui abbiamo parlato. Lo stesso discorso vale per l’elemento social network, attraverso il quale puoi procedere ad attivare o disattivare con un flag le icone che desideri siano effettivamente visualizzate.
Puoi anche aggiungere le call to action per invitare l’utente a scaricare la tua app su dispositivi Android e iOS.
Dopo aver letto questo post avrai compreso l’importanza strategica del footer e, di conseguenza, la necessità di prestarvi molta attenzione. Per fortuna è davvero facile farlo con gli strumenti che Emailchef mette a disposizione.